ALI充電ドッキングシステムAPI
REST API マニュアル 情報
- ALIファームウェア バージョン:
ver. 1.11.0以降
- 著者: Keigan
REST API リスト
| No. | 機能 | HTTP メソッド | Path |
|---|---|---|---|
| C5 | ドッキング距離のオフセット値の取得 | GET | /v2/calibration/docking_distance_offset |
| C6 | ドッキング距離のオフセット値の設定 | POST | /v2/calibration/docking_distance_offset |
| C7 | ALIを充電ステーションにドッキングさせる | POST | /v2/charging/dock_to_charging_station |
| C8 | ALIを充電ステーションから離す | POST | /v2/charging/undock_from_charging_station |
| C9 | 充電ステーションの位置を取得する | GET | /v2/charging/get_charging_station_pose |
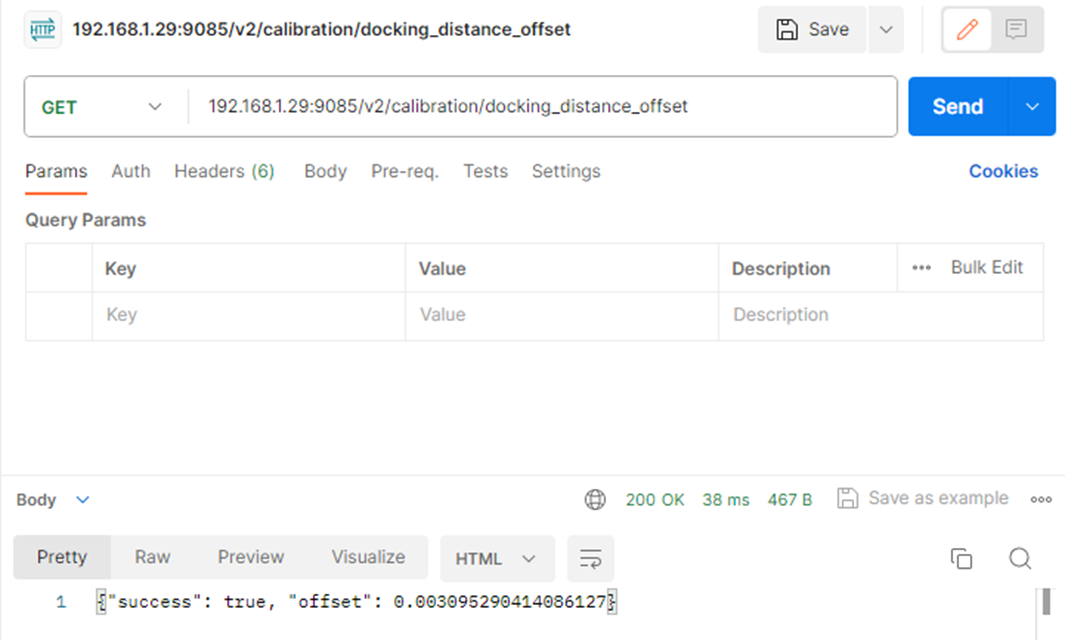
C5ドッキング距離のオフセット値の取得
| Path | Method | Function |
|---|---|---|
| /v2/calibration/docking_distance_offset | GET | ドッキング距離のオフセット値の取得 |
Request Body: なし
Response Body
json
{
"offset": <float64>,
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
python
import requests #「requests」ライブラリのインストールが必要です
import json
#IPアドレスを入力
url = 'http://xxx.xxx.x.xx:9085/v2/calibration/docking_distance_offset'
res = requests.get(url)
data = json.loads(res.text)
print(data)参考コード例 Javascript
html
<script>
let request = new XMLHttpRequest();
request.open('GET', 'http://192.xxx.x.xx:9085/v2/calibration/docking_distance_offset', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>C6ドッキング距離のオフセット値の設定
| Path | Method | Function |
|---|---|---|
| /v2/calibration/docking_distance_offset | POST | ドッキング距離のオフセット値の設定 |
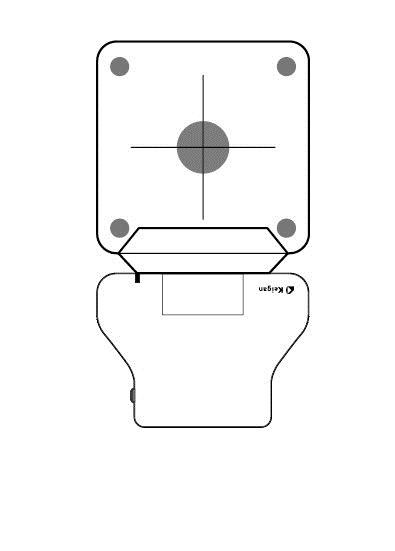
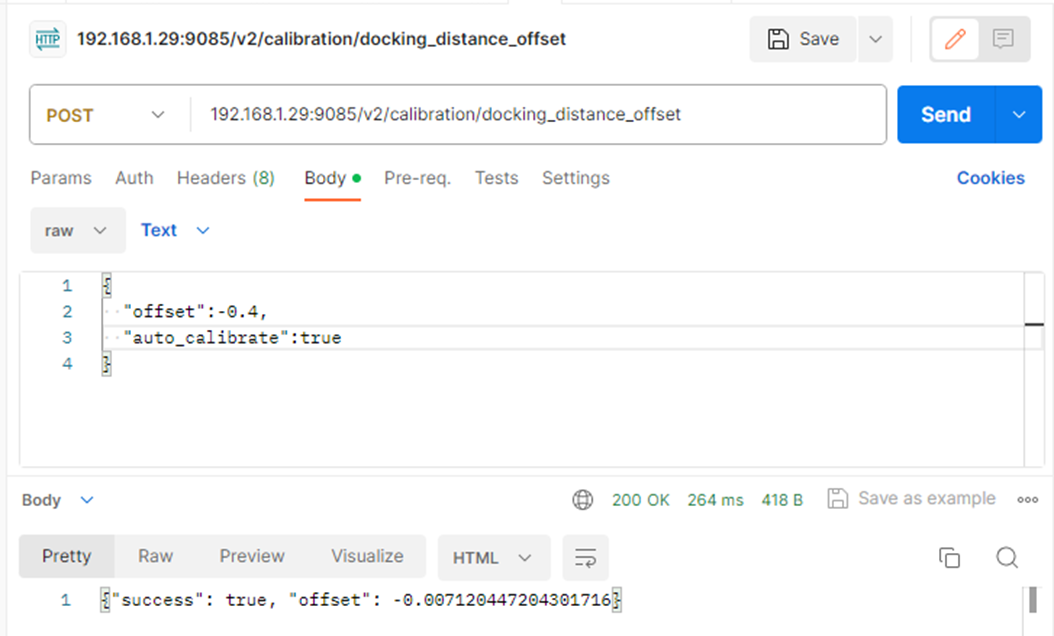
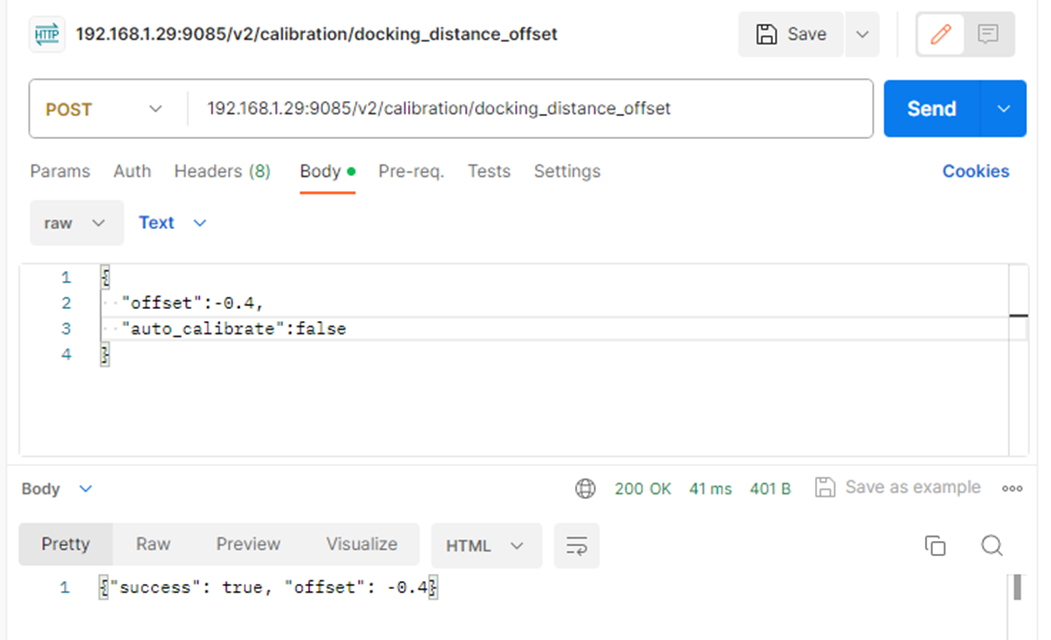
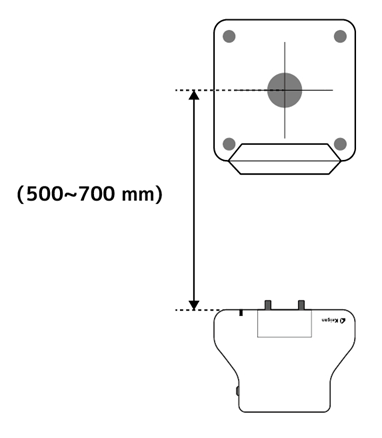
自動調整の場合、ALIを下図のように、ドッキングした状態で、オフセット値の設定をお願いします。自動充電を運用前に、必ず、実行してください。手動で、調整値を設定する場合は、auto_calibrateを、falseとして、offset値を設定ください。

Request Body
json
{
"offset": <float64>,
"auto_calibrate": <bool>
}Response Body
json
{
"success": <bool>,
"offset": <float64>
}APIプラットフォーム(例:Postman)


参考コード例 Python
python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://xxx.xxx.x.xx:9085/v2/calibration/docking_distance_offset' #IPアドレスを入力
params = {"offset":xxx, "auto_calibrate":xxx} #offset値, 自動キャリブ有効・無効を入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
html
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/calibration/docking_distance_offset', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'offset':XXX,'auto_calibrate':XXX }; // offset値, 自動キャリブ有効・無効を入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>C7 ALIを充電ステーションにドッキングさせる
| Path | Method | Function |
|---|---|---|
| /v2/charging/dock_to_charging_station | POST | ALIを充電ステーションにドッキングさせる |
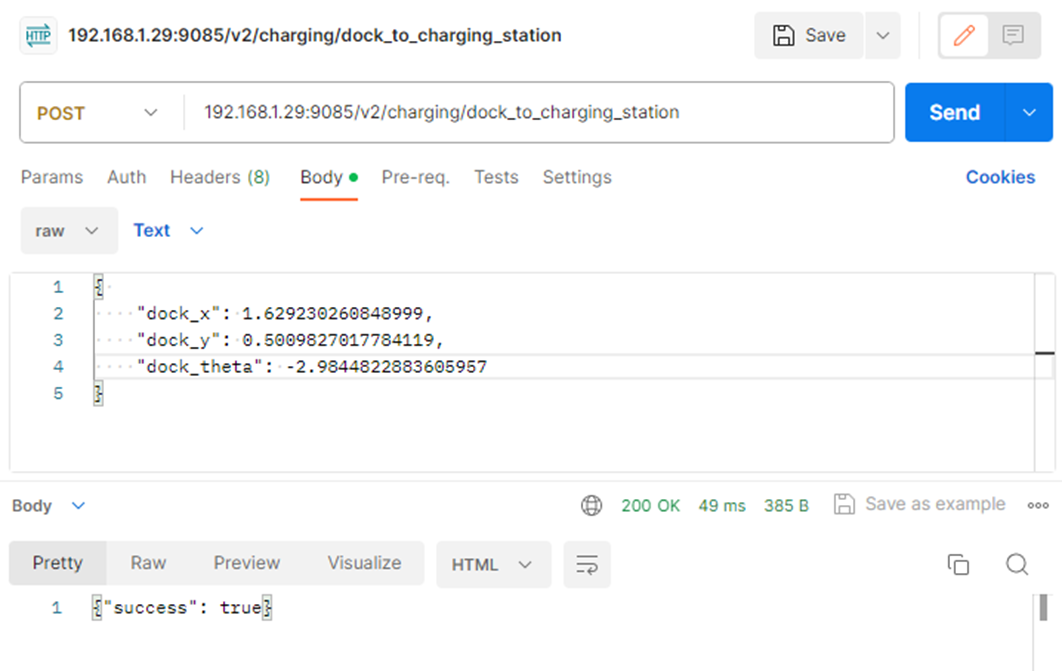
Request Body
json
{
"dock_x": <float32>,
"dock_y": <float32>,
"dock_theta": <float32>
}Response Body
json
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://xxx.xxx.x.xx:9085/v2/charging/dock_to_charging_station' #IPアドレスを入力
params = {"dock_x":xxx, "dock_y":xxx, "dock_theta":xxx} #充電ステーションのx, y, thetaを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
html
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://xxx.XXX.X.XX:9085/ v2/charging/dock_to_charging_station'', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'dock_x':XXX,'dock_y':XXX,'dock_theta':XXX }; // 充電ステーションのx, y, thetaを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>C8 ALIを充電ステーションから離す
| Path | Method | Function |
|---|---|---|
| /v2/charging/undock_from_charging_station | POST | ALIを充電ステーションから離す |
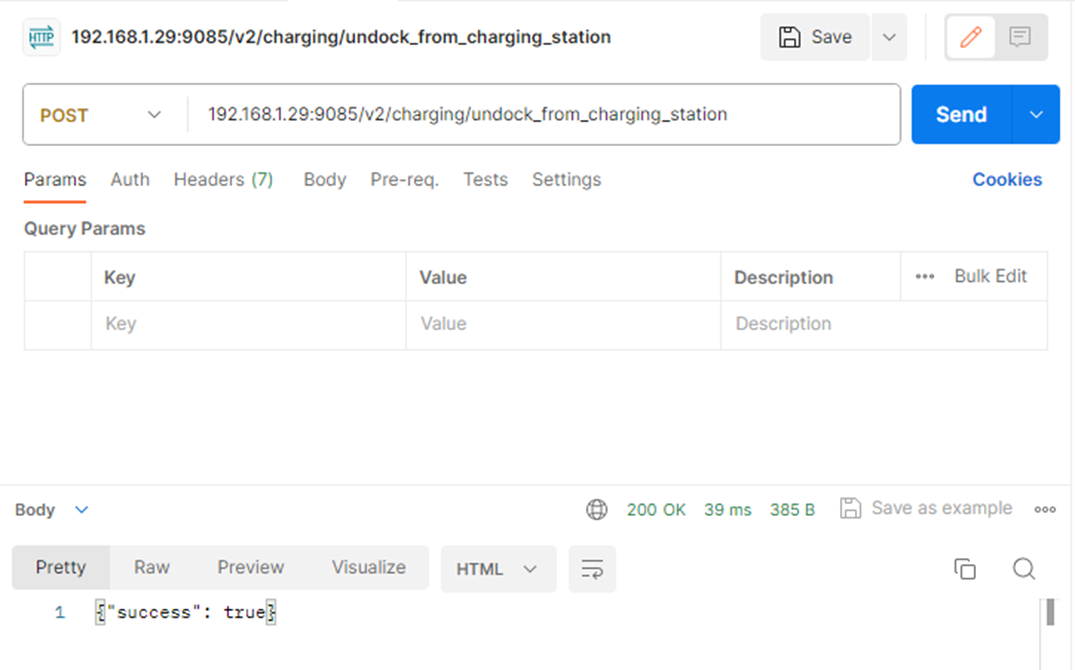
Request Body: なし
Response Body
json
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://xxx.xxx.x.xx:9085/v2/charging/undock_from_charging_station' #IPアドレスを入力
res = requests.get(url)
data = json.loads(res.text)
print(data)参考コード例 Javascript
html
<script>
let request = new XMLHttpRequest();
request.open('GET', 'http://192.xxx.x.xx:9085/v2/charging/undock_from_charging_station', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>C9 ALIに充電ステーション位置を記憶させる
| Path | Method | Function |
|---|---|---|
| /v2/charging/get_charging_station_pose | GET | ALIに充電ステーション位置を記憶させる |
充電ステーションの位置をKeiganALIに記憶させる場合は、下図の状態で、実施ください。APIにて、KeiganALIを充電ステーションへドッキングさせる場合に、充電ステーションの座標の指定が必要です。充電ステーション位置を取得するAPIを実行した際に、座標位置 (x, y, theta) を、制御側PC等にて、記録させてください。

Request Body: なし
Response Body
json
{
"dock_x": <float32>,
"dock_y": <float32>,
"dock_theta": <float32>,
"success": <bool>
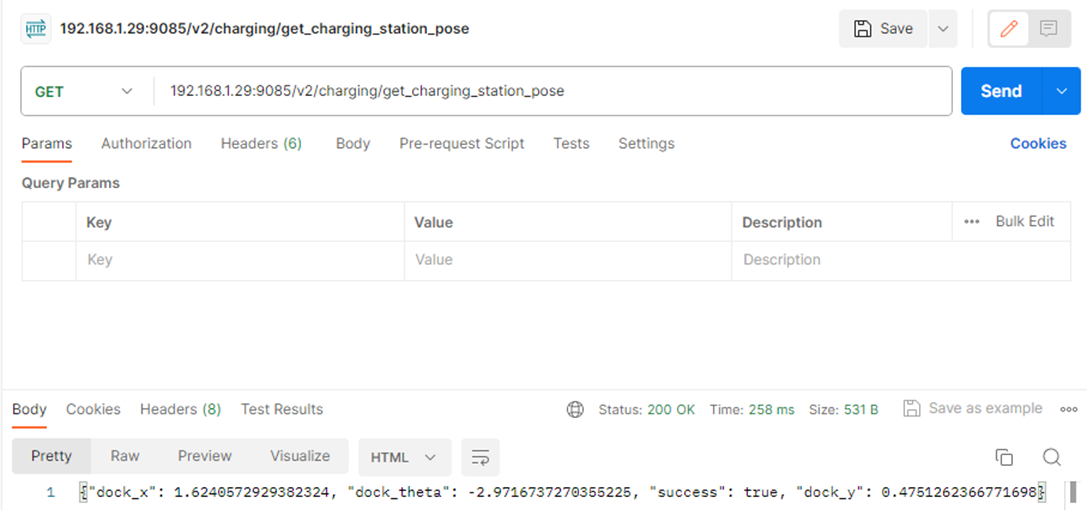
}APIプラットフォーム(例:Postman

参考コード例 Python
python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://xxx.xxx.x.xx:9085/v2/charging/get_charging_station_pose' #IPアドレスを入力
res = requests.get(url)
data = json.loads(res.text)
print(data)参考コード例 Javascript
html
<script>
let request = new XMLHttpRequest();
request.open('GET', 'http://192.xxx.x.xx:9085/v2/charging/get_charging_station_pose', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>参考コード例
・ALIのバッテリー充電パーセンテージを、監視し、あるパーセンテージ以下になると充電ステーションへドッキングさせる
python
import time
import paho.mqtt.client as mqtt
import requests
import json
broker_address = "xxx.xxx.xxx.xxx" # ALIのIPアドレス
broker_port = 9075
topic = "status"
charging_station_url = "http://xxx.xxx.xxx.xxx:9085/v2/charging/dock_to_charging_station" # ALIのIPアドレス
on_charge_Flag=False
on_percentage_disp=False
battery_percentage=100
def on_connect(client, userdata, flags, rc):
# print("Connected to MQTT broker")
client.subscribe(topic)
def on_message(client, userdata, msg):
global battery_percentage
global on_percentage_disp
if msg.topic == topic:
data = json.loads(msg.payload)
if 'battery' in data:
battery_percentage = data['battery']['percentage'] # ALIのバッテリー充電パーセンテージの取得
if on_percentage_disp==False:
print("Battery Percentage: {}%".format(battery_percentage))
on_percentage_disp=True
def move_to_charging_station():
global on_charge_Flag
print("Battery Percentage: {}%".format(battery_percentage))
data = {
"dock_x": xxx, # 充電ステーションのX座標
"dock_y": xxx, # 充電ステーションのY座標
"dock_theta": xxx # 充電ステーションの角度
}
headers = {
"Content-Type": "application/json"
}
response = requests.post(charging_station_url, data=json.dumps(data), headers=headers)
if response.status_code == 200:
print("Moved to charging station")
on_charge_Flag = True
else:
print("Failed to move to charging station")
try:
while True:
if battery_percentage <= xx: # 充電ステーションへ移動させるバッテリーの充電パーセンテージ設定
move_to_charging_station()
client = mqtt.Client()
client.on_connect = on_connect
client.on_message = on_message
client.connect(broker_address, broker_port)
time.sleep(1)
if on_charge_Flag:
client.loop_stop()
print("Disconnected from MQTT broker")
break
else:
client.loop_start()
except KeyboardInterrupt:
client.loop_stop()
print("Disconnected from MQTT broker by keyboard")