REST API マニュアル(Ver1.04)
REST API マニュアル 情報
- ALIファームウェア バージョン:
ver. 1.04 - 著者: Keigan
REST API 共通
基本
REST API を使⽤して、AMRの動作を制御します。
コンテンツ形式
リクエスト及びレスポンスの Body について、基本的に JSON 形式で情報のやり取りを⾏います。
ヘッダー
JSONを送信するため、以下を追加します。
Content-Type: application/jsonURL(アドレス)
REST API にアクセスするためのアドレスは以下です。
http://[IP Address]:9085/[Path][IP Address]
LAN経由の場合は、ルーター側でIPアドレスを割り当て、または固定設定を行うことにより、決定される。
- 直接
AMRのアクセスポイントに接続する場合・・・10.0.60.1 - ローカルエリアネットワーク
LAN経由で接続する場合・・・192.XXX.X.XX
[Path]
次項 REST API リスト で定義する Path を⽤いる。
HTTPメソッド
| HTTPメソッド | 内容 |
|---|---|
| GET | リソースを取得します。 |
| POST | リソースを新しく追加します。 |
| PUT | 指定されたリソースを修正します。 |
| DELETE | 指定されたリソースを削除します。 |
GET ・・・・・・引数をクエリパラメータに設定(URLの Path 末尾に「?」を付随)POST、PUT、DELETE・・・・引数をBodyに設定
セキュリティ
Basic 認証の実装を予定しておりますが、次回以降のアップデートとなります。
基本的なフロー
基本的な運⽤⽅法は以下とする。
M1マップの選択M2現在位置の設定T1タスクセットの再⽣ または T2 タスクセットのダイレクト再⽣T3タスクセットの再⽣停⽌T4タスクセットの再開
エラーからの復帰
T6-3エラー状態から復帰 を使⽤します。
単体の地点に移動
T7指定位置へ移動 を使⽤します。
マップの取得
M4マップの取得を⾏います。
REST API リスト
| No. | 機能 | HTTP メソッド | Path |
|---|---|---|---|
| T1 | タスクセットの再⽣ | POST | /v2/taskset/exec |
| T2 | タスクセットの直接再⽣ | POST | /v2/taskset/direct_exec |
| T3 | タスクセットの再⽣停⽌ | POST | /v2/taskset/abort |
| T4 | タスクセットの再開 | POST | /v2/taskset/resume |
| T5 | タスクセットのリスト取得 | GET | /v2/taskset/tasksets |
| T6-1 | Idでタスクセットの取得 | GET | /v2/taskset |
| T6-2 | タスクセットの追加 | POST | /v2/taskset |
| T6-3 | タスクセットの削除 | DELETE | /v2/taskset/delete |
| T7 | エラー状態から復帰 | POST | /v2/error/reset |
| T8 | 指定位置へ移動 | POST | /v2/task/move_position |
| M1 | マップのリスト取得 | GET | /v2/map/maps |
| M2 | マップの選択 | POST | /v2/map/select |
| M3 | 現在位置の設定 | POST | /v2/map/initial_position |
| M4 | マップの取得 | GET | /v2/map |
| S1 | システムのシャットダウン | POST | /v2/system/shutdown |
| S2 | システムの再起動 | POST | /v2/system/restart |
| S3 | ロボットコントローラの再起動 | POST | /v2/system/controller/reboot |
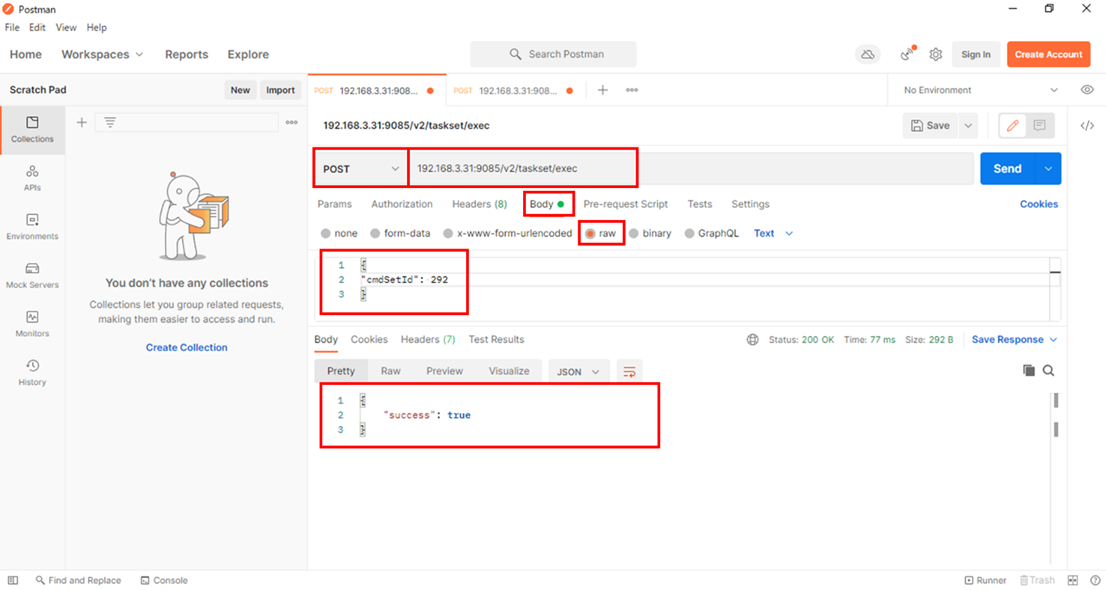
T1 タスクセットの再⽣
| Path | Method | Function |
|---|---|---|
| /v2/taskset/exec | POST | 指定idの taskSet を再生する |
Request Body
{
"cmdSetId": <int32>, //taskset ID
}Response Body
{
"success": <bool>
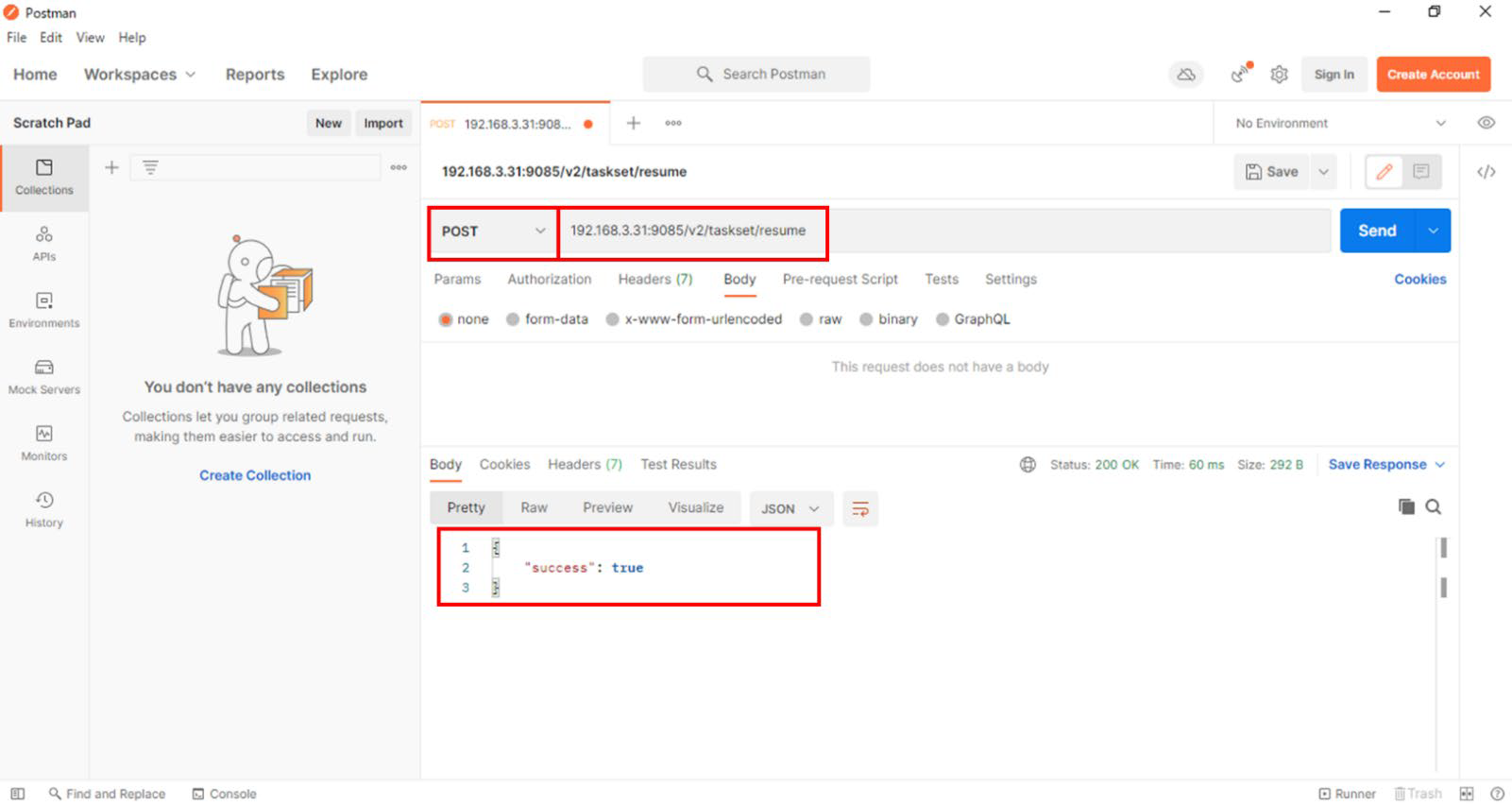
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset/exec' #IPアドレスを入力
params = {"cmdSetId":XXX} #tasksetIdを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset/exec' #IPアドレスを入力
params = {"cmdSetId":XXX, "count":XXX, "startIndex":XXX} #cmdSetId, count, startIndexを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/taskset/exec', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'cmdSetId':XXX,'count':XXX, 'startIndex':XXX }; //cmdSetId, count, startIndexを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
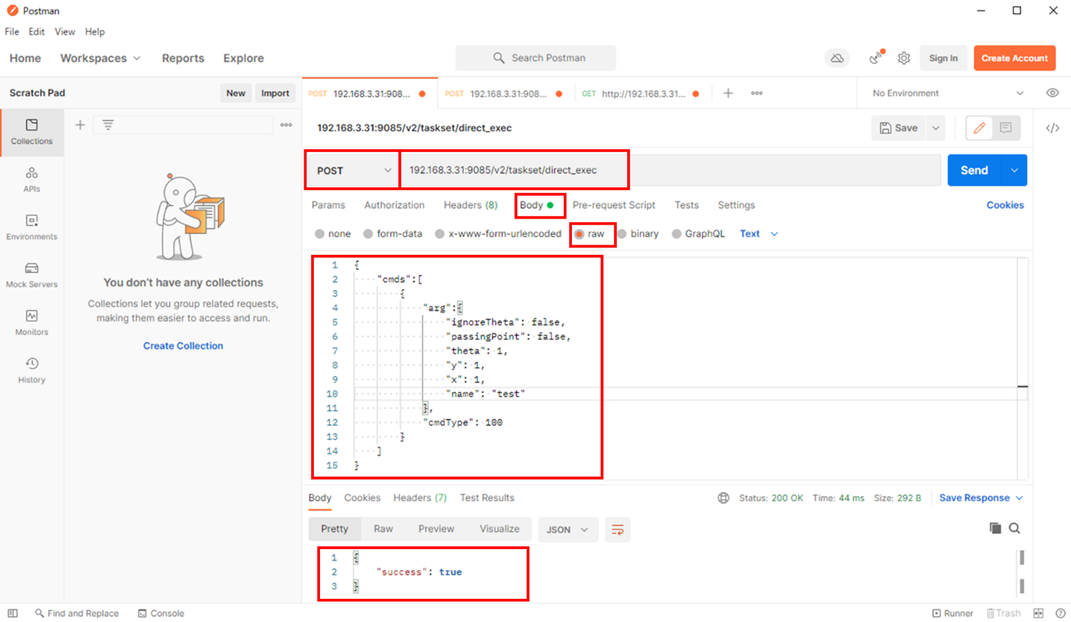
</script>T2 タスクセットのダイレクト再⽣
| Path | Method | Function |
|---|---|---|
| /v2/taskset/direct_exec | POST | taskSet を直接再生する |
Request Body
{
"cmds" <string> //taskset json
}例
{
"cmds":[{
"arg":{
"ignoreTheta":false,
"passingPoint":false,
"theta":1,
"y":1,
"x":1,
"name":"test"
},
"cmdType":100
}]
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset/direct_exec' #IPアドレスを入力
params = {
"cmds":[{
"cmdType":XXX, #cmdTypeを入力
"arg": {
… #cmdTypeに合ったcmdsの内容を記述
}
}]
}
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/taskset/direct_exec', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'cmds':[{'cmdType':XXX', arg':{…}}]}; //cmdTypeに合ったcmdsの内容を記述
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
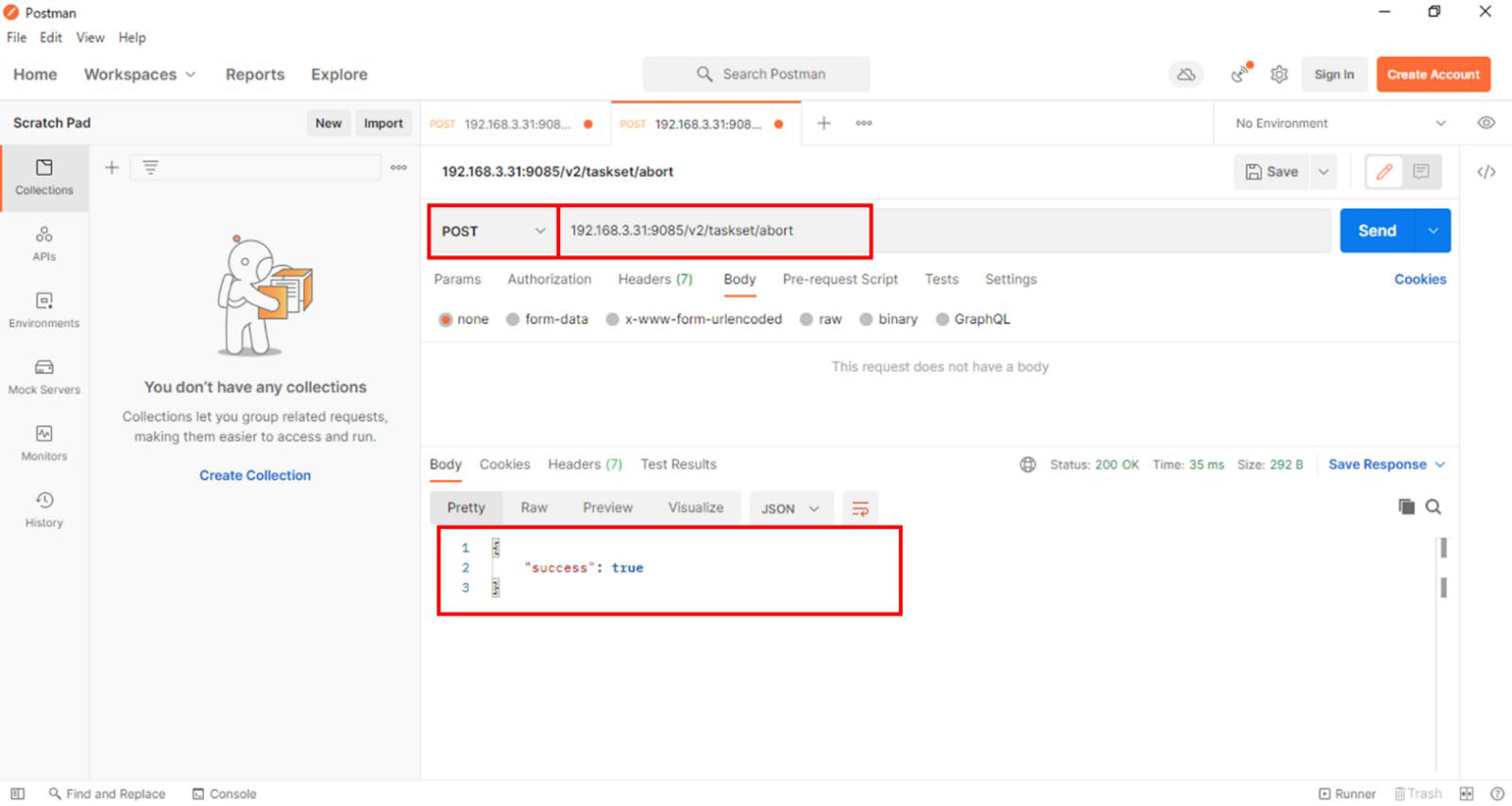
</script>T3 タスクセットの再⽣停⽌
| Path | Method | Function |
|---|---|---|
| /v2/taskset/abort | POST | taskSet の再⽣を停⽌する |
Request Body: なし
Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.xxx.x.xx:9085/v2/taskset/abort' #IPアドレスを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/taskset/abort', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>T4 タスクセットの再開
| Path | Method | Function |
|---|---|---|
| /v2/taskset/resume | POST | taskSet の再⽣を再開する |
Request Body: なし
Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.xxx.x.xx:9085/v2/taskset/resume' #IPアドレスを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/taskset/resume', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
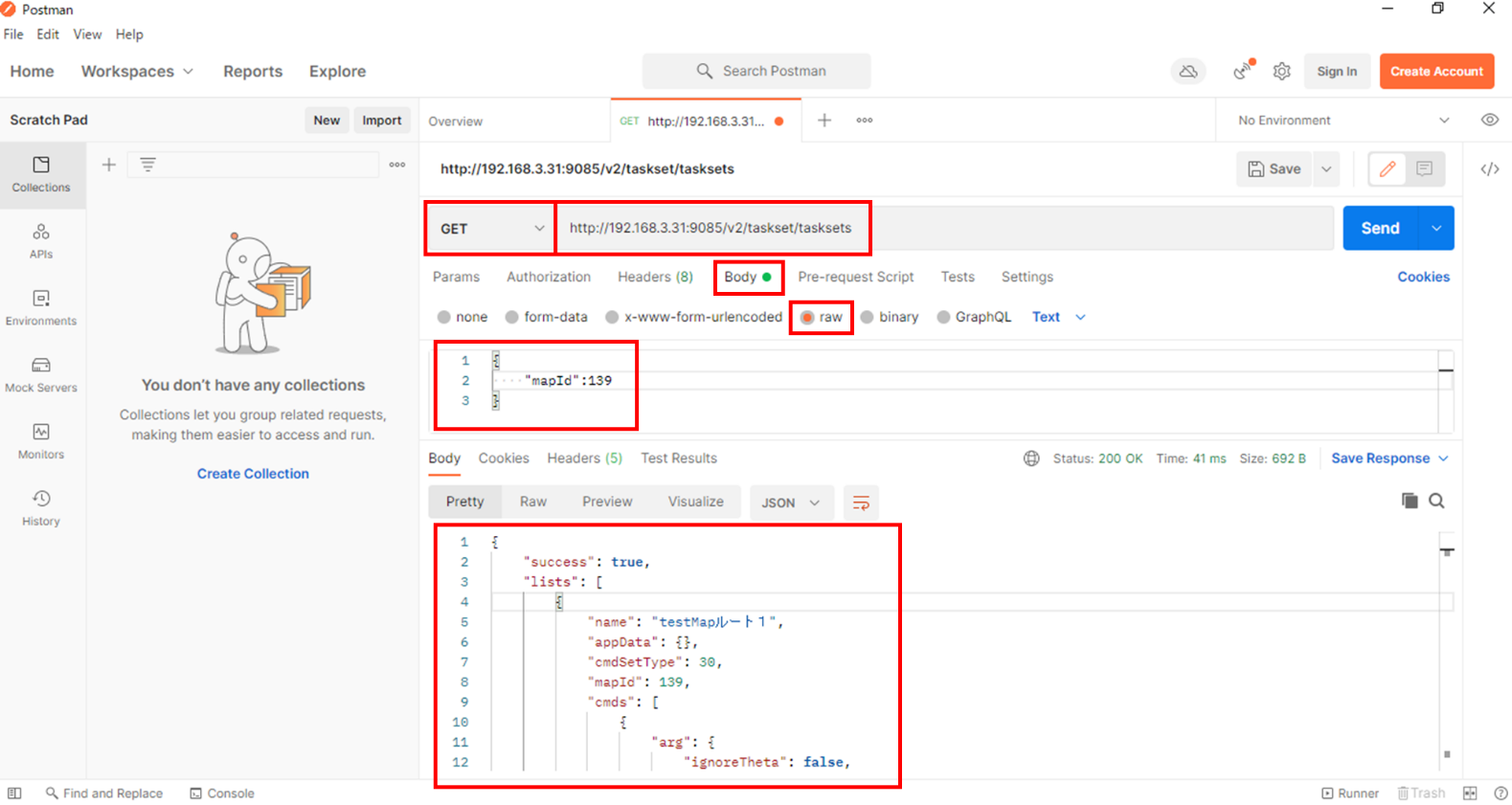
</script>T5 タスクセットのリスト取得
| Path | Method | Function |
|---|---|---|
| /v2/taskset/tasksets | GET | taskSet のリストを取得する |
Request Body
{
"mapId" : <int32>
}Request Body
{
"lists": [
{
"appData": {}, // 拡張予約
"cmdSetType": "<uint32>", // コマンドセットタイプ
"cmds": [ // コマンドリスト (JSON配列)
{
"arg": {
"ignoreTheta": "<bool>", // 方向角度の無視
"name": "<string>", // 名前
"passingPoint": "<bool>", // 通過ポイント
"theta": "<float32>", // 角度 (ラジアン)
"type": "<int32>", // タイプ (拡張予約)
"x": "<float32>", // X座標
"y": "<float32>" // Y座標
},
"cmdType": "<int32>" // コマンドタイプ
}
],
"id": "<uint32>", // コマンドセットID
"mapid": "<uint32>", // マップID
"name": "<string>", // マップ名
"success": "<bool>" // 成功フラグ
}
]
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.xxx.x.xx:9085/v2/taskset/tasksets' #IPアドレスを入力
params = {'mapId':XXX} #mapIdを入力
res = requests.get(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('GET', 'http://192.XXX.X.XX:9085/v2/taskset/tasksets?mapId=XXX', true); //IPアドレス、mapIdを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>NG例
request.open('GET', 'http://192.XXX.X.XX:9085/v2/taskset/taskset, true);
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
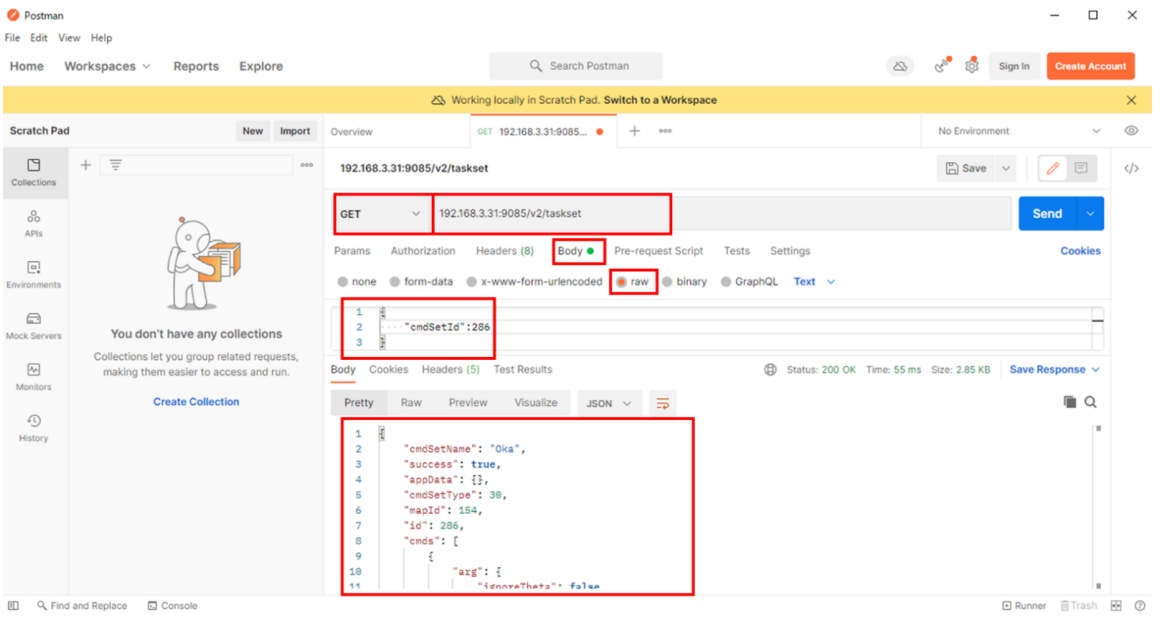
request.send(JSON.stringify({mapId:XXX})); //GETメソッドでは引数をBodyにして送信できませんT6-1 idでタスクセットの取得
| Path | Method | Function |
|---|---|---|
| /v2/taskset | GET | 指定idのtaskSetを取得する |
Request Body
{
"cmdSetId": <int32> //taskset ID
}Response Body
{
"appData": <string>, //拡張予約
"cmdSetName": <string>, //taskSet Name
"cmdSetType": <uint32>,
"cmds":[
{ //JSON[ ]
"arg":{
…
},
"cmdType": <int32>
},
…
{
"arg":{
…
},
"cmdType": <int32>
}
],
"id": <int32> , //taskSetId
"mapId": <uint32>, //mapId
"success": <bool >
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset' #IPアドレスを入力
params = {'cmdSetId':XXX} #cmdSetIdを入力
res = requests.get(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('GET', 'http://192.XXX.X.XX:9085/v2/taskset?cmdSetId=XXX', true);//IPアドレス、cmdSetIdを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>NG例
request.open('GET', 'http://192.XXX.X.XX:9085/v2/taskset, true);
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
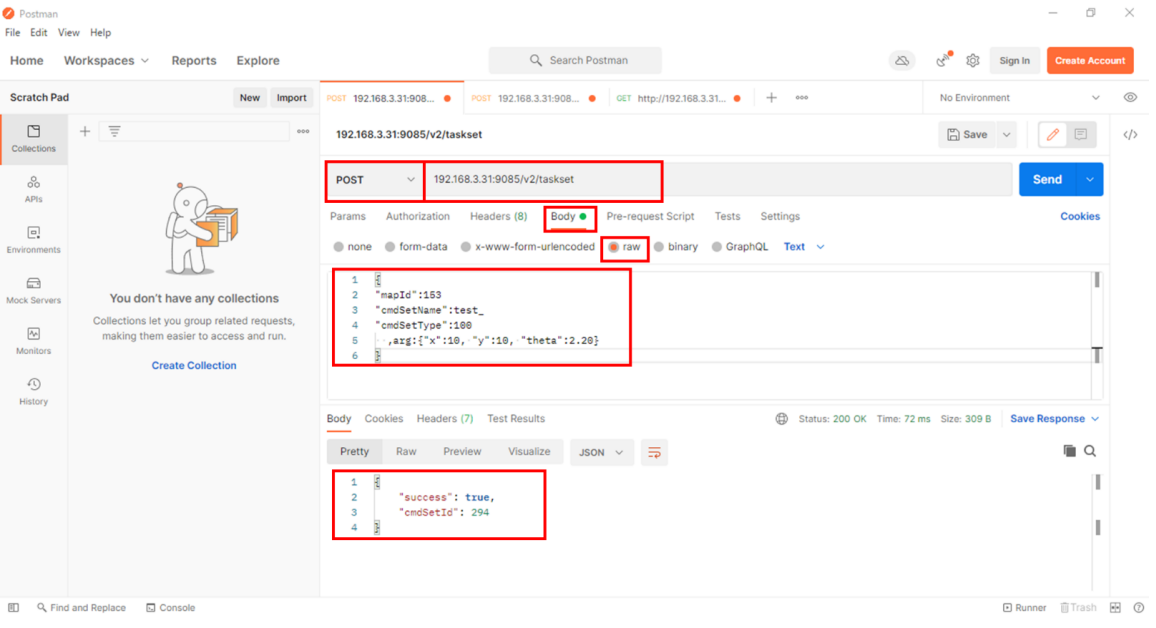
request.send(JSON.stringify({cmdSetId:XXX})); //GETメソッドでは引数をBodyにして送信できませんT6-2 タスクセットの追加
| Path | Method | Function |
|---|---|---|
| /v2/taskset | POST | taskSet を追加する |
Request Body
{
"mapId": <int32>,
"cmdSetName": <string>,
"cmdSetType":30, //固定値
"cmds": <string>,
"appData": <string> //拡張予約
}Response Body
{
"success": <bool>,
"cmdSetId": <int32>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライフラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset' #IPアドレスを入力
params = {'mapId':XXX, 'cmdSetName':XXX, 'cmdSetType':30,
'cmds':[{'arg':{…},'cmdType':XXX}]}
# cmdSetTypeは30の固定値
# mapId, cmdSetName, cmdsを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/taskset', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'mapId':XXX, 'cmdSetName':'XXX', 'cmdSetType':30,//cmdSetTypeは30の固定値
'cmds':[{'arg':{…}, 'cmdType':XXX}]}; //mapId, cmdSetName, cmdsを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
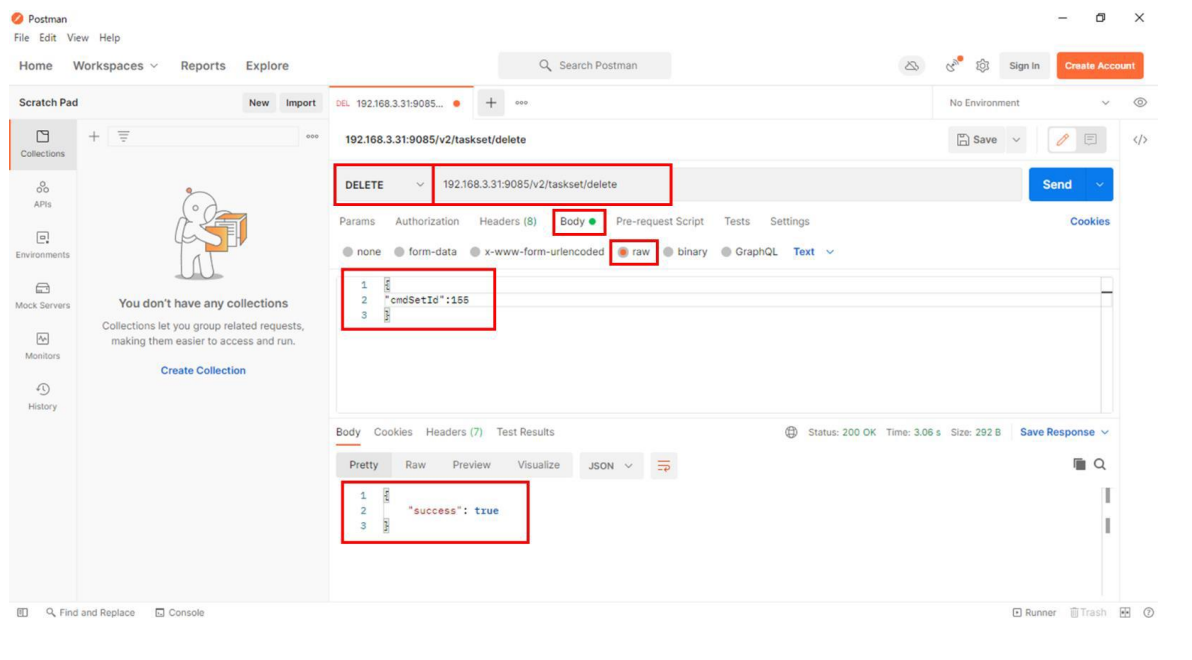
</script>T6-3 タスクセットの削除
| Path | Method | Function |
|---|---|---|
| /v2/taskset/delete | DELETE | taskSet を削除する |
Request Body
{
"cmdSetId" <int32>
}Response Body
{
"success":<bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset/delete' #IPアドレスを入力
params = {'cmdSetId': XXX } #cmdSetIdを入力
res = requests.delete(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('DELETE', 'http://192.XXX.X.XX:9085/v2/taskset/delete', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body ={'cmdSetId':XXX}; //cmdSetIdを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
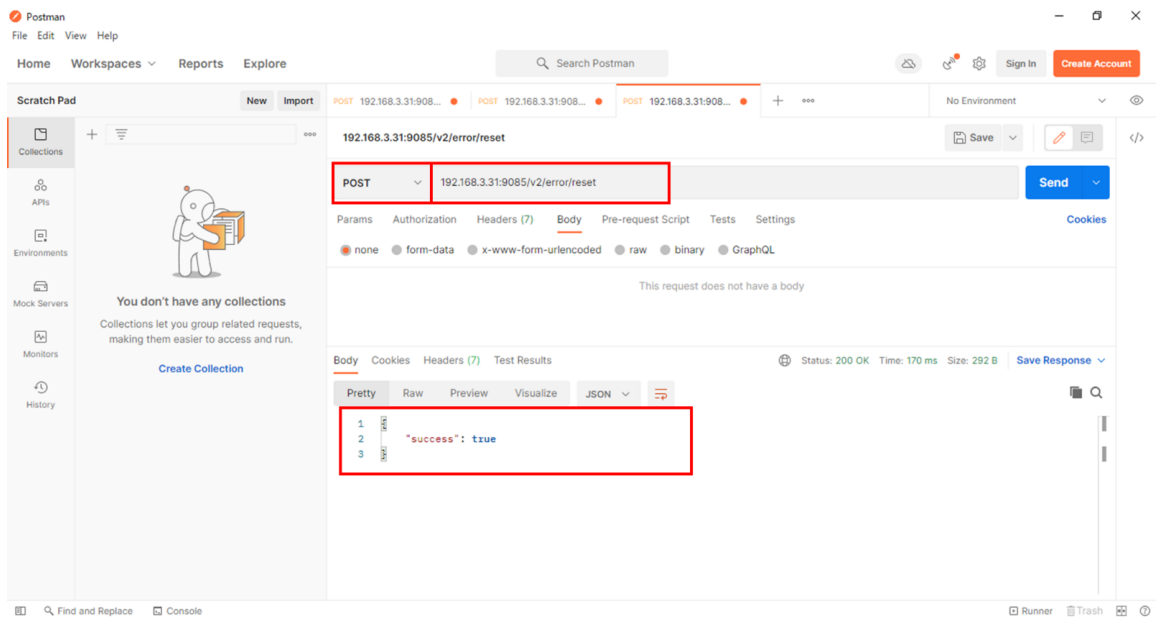
</script>T7 エラー状態から復帰
| Path | Method | Function |
|---|---|---|
| /v2/error/reset | POST | エラー状態から復帰する |
Request Body: なし
Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/error/reset' #IPアドレスを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/error/reset', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
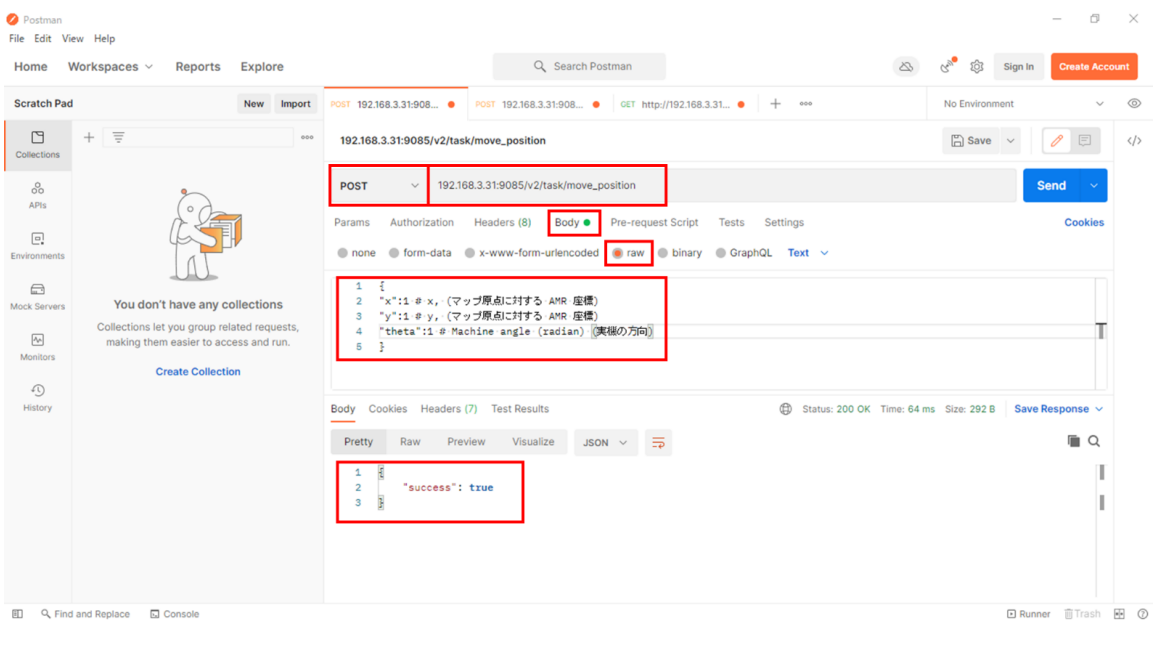
</script>T8 指定位置へ移動
| Path | Method | Function |
|---|---|---|
| /v2/task/move_position | POST | 指定位置へ移動 |
Request Body
{
"x": <float32>, //x, (マップ原点に対する AMR 座標)
"y": <float32>, //y, (マップ原点に対する AMR 座標)
"theta": <float32>, //Machine angle (radian) (実機の⽅向)
"type" :<int32> //拡張予約
}Response Body
{
"success":<bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/task/move_position' #IPアドレスを入力
params = {'x':XXX, 'y':XXX, 'theta':XXX} #x, y, thetaを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/task/move_position', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'x':XXX, 'y':XXX, 'theta':XXX}; //x, y, thetaを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
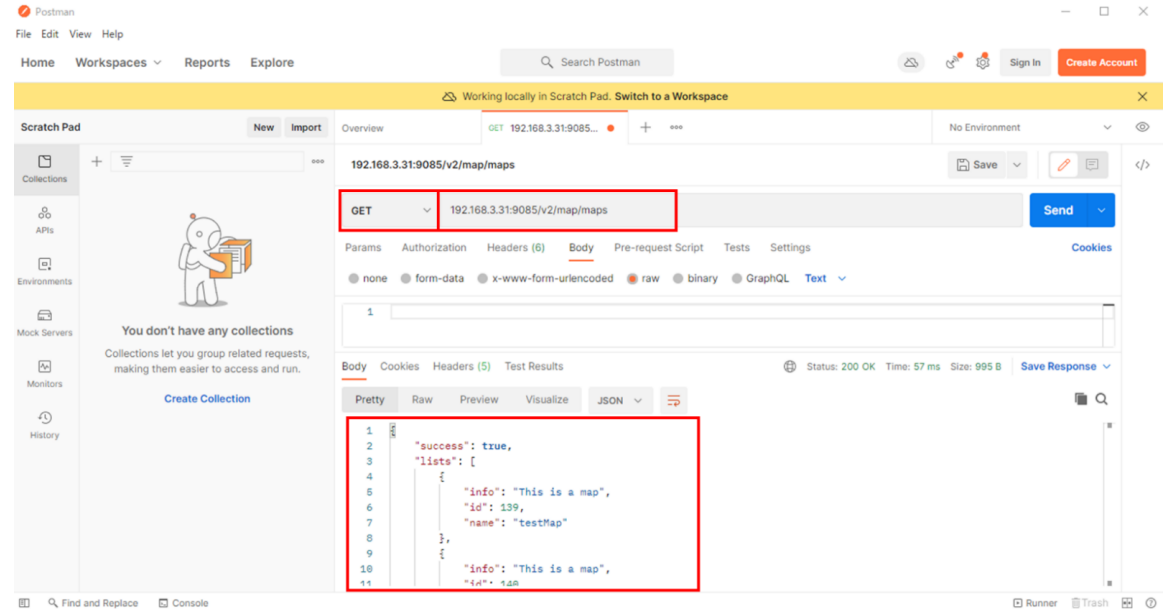
</script>M1 マップのリスト取得
| Path | Method | Function |
|---|---|---|
| /v2/map/maps | GET | マップのリストを取得する |
Request Body: なし
Response Body
{
"success": <bool>,
"lists": [], //JSON
}Lists
[
{
"info": <string>, // map info (Reserved, not used)
"id": <uint32>, // map id
"name": <string> // map name
}
]APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map/maps' #IPアドレスを入力
res = requests.get(url)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('GET', 'http://192.XXX.X.XX:9085/v2/map/maps', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
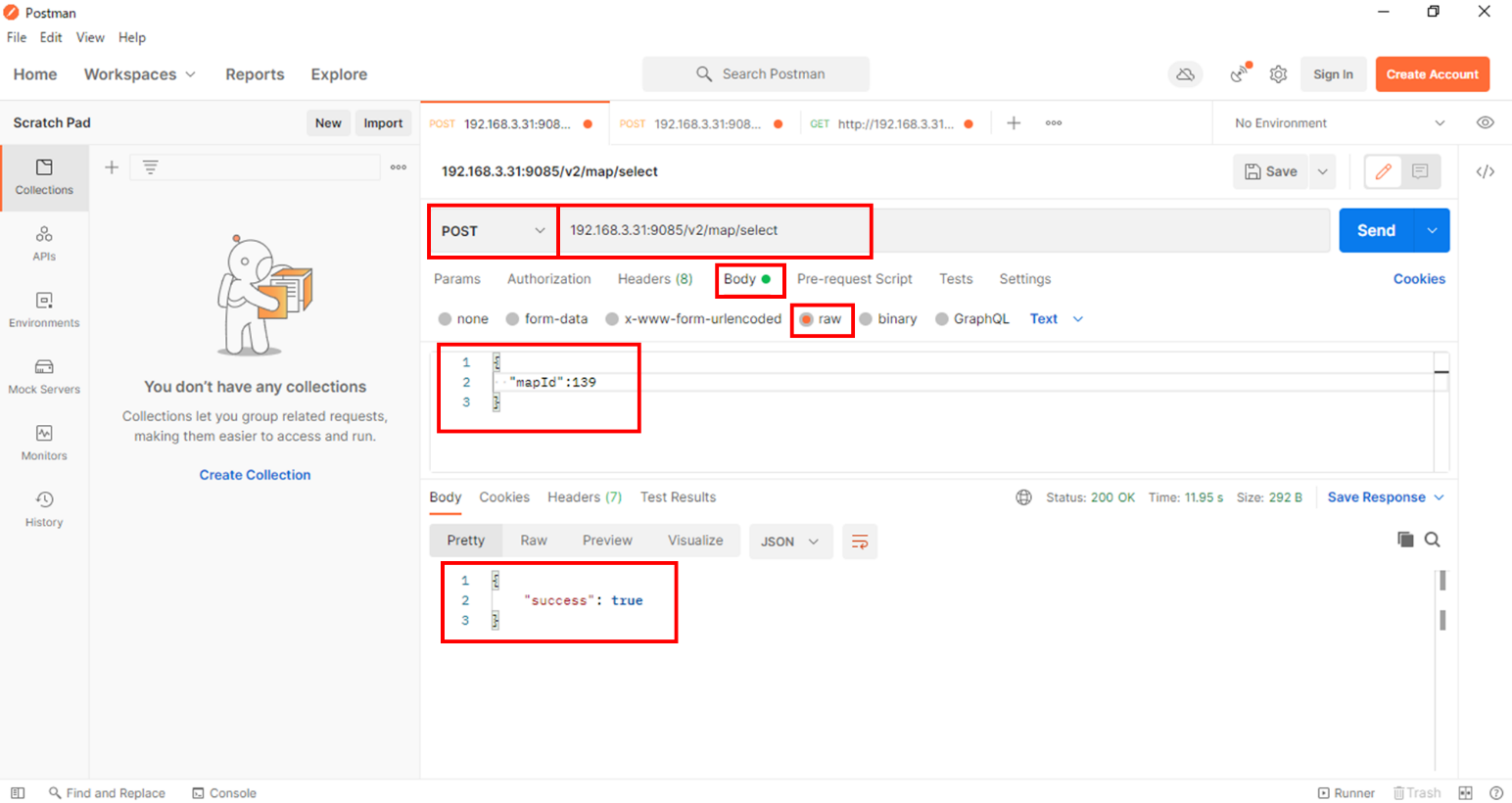
</script>M2 マップの選択
| Path | Method | Function |
|---|---|---|
| /v2/map/select | POST | idを指定してマップを選択する |
Request Body
{
"mapId": <int32>, //mapIdを入力
}Response Body
{
"success":<bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map/select' #IPアドレスを入力
params = {"mapId":XXX} #mapIdを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/map/select', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'mapId':XXX}; //mapIdを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
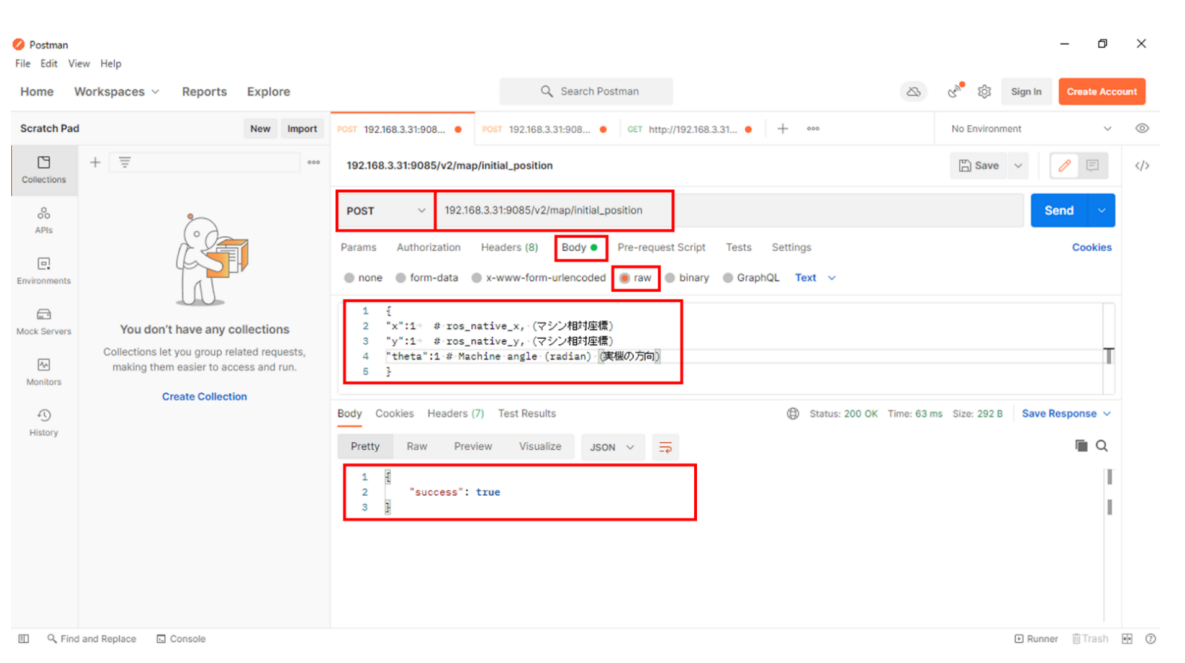
</script>M3 現在位置の設定
| Path | Method | Function |
|---|---|---|
| /v2/map/initial_position | POST | 選択中のマップに対して⾃機の現在位置を設定する |
Request Body
{
"x": <float32>, //ros_native_x, (マシン相対座標)
"y": <float32>, //ros_native_y, (マシン相対座標)
"theta": <float32> //Machine angle (radian) (実機の⽅向)
}Response Body
{
"success":<bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/initial_position' #IPアドレスを入力
params = {"x":XXX, "y":XXX, "theta":XXX} #x, y, thetaを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/map/initial_position', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'x':XXX, 'y':XXX, 'theta':XXX}; //x, y, thetaを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
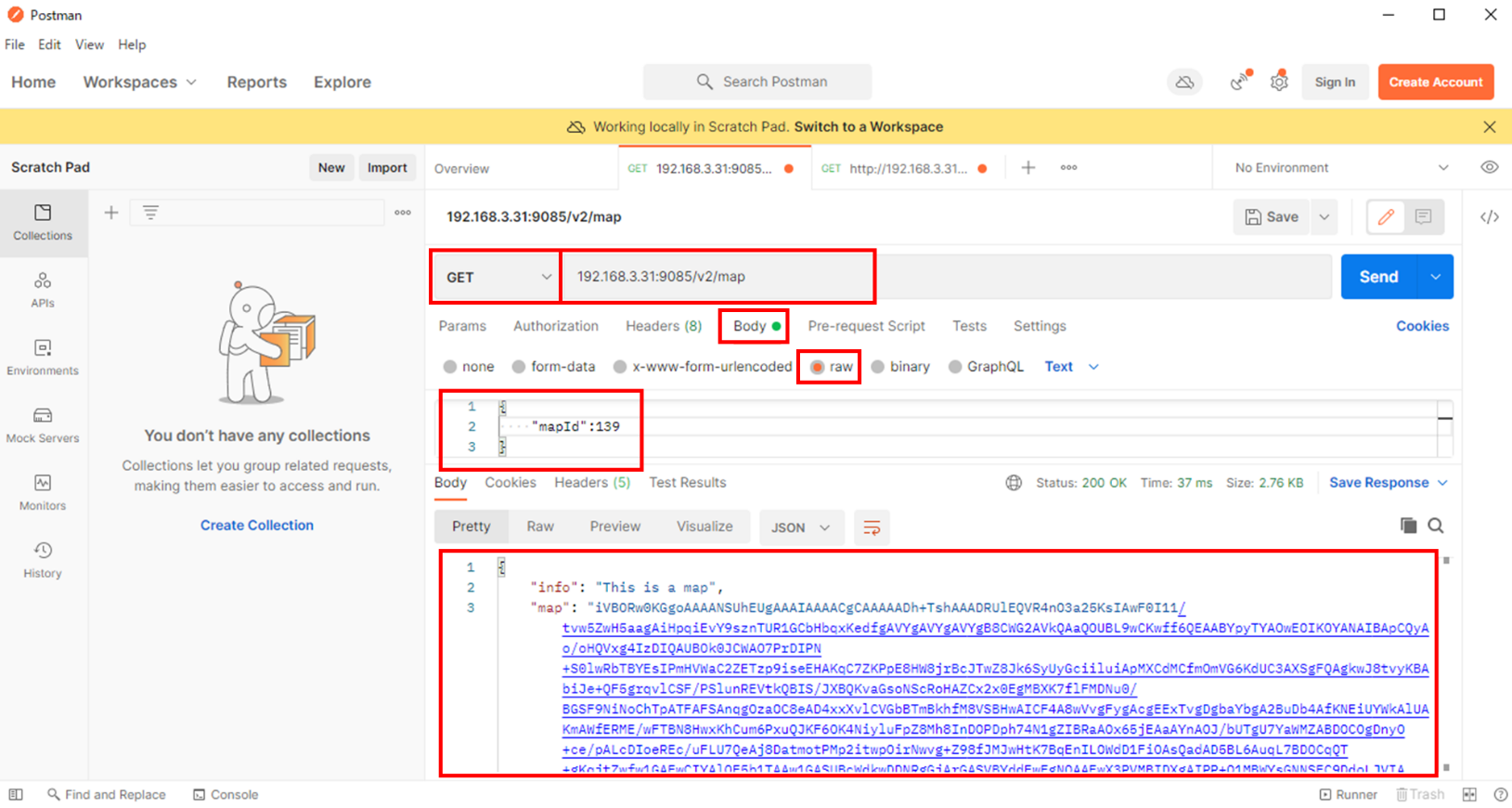
</script>M4 マップの取得
| Path | Method | Function |
|---|---|---|
| /v2/map | GET | 指定idのマップを取得する |
Request Body
{
"mapId": <int32>
}Response Body
{
"id" : <uint32>, //map id
"info": <string>, //map info reservation. Not used.
"iniYaml": <string>, //initial_pose yaml
"map": <string (base64)>, //map png
"map_edits": <string (base64)>, //edits png
"map_h": <uint32>, //ADD map png width pixel
"map_w": <uint32>, //ADD map png width pixel
"name": <string>, //map name
"success" : <bool>, //true:Done, false:failure
"virtual_obstacles": <string (base64)>, //obst png
"yaml": <string> //map yaml including origin and resolution
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map' #IPアドレスを入力
params = {'mapId':XXX} #mapIdを入力
res = requests.get(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('GET', 'http://192.XXX.X.XX:9085/v2/map?mapId=XXX', true); //IPアドレス, mapIdを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>NG例
request.open('GET', 'http://192.XXX.X.XX:9085/v2/map, true);
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send(JSON.stringify({mapId:XXX})); //GETメソッドでは引数をBodyにして送信できません説明
map: マップの画像データ (拡張子 png
map_edits: マップの形状編集データ (拡張子 png)
virtual_obstacles: 走行不可領域のデータ (拡張子 png)
map_w: マップ幅(単位 pixel)
map_h: マップ高さ(単位 pixel)
yaml: マップ原点情報と解像度情報を含む
iniYaml: AMR初期位置情報
yaml について
KeiganALI でマップを作成した場合⾃動で⽣成され、マップに紐付けられる。以下のようなデータとなる。
image: map.png #マップの画像データ名
resolution: 0.050000 #地図の解像度(5cm=0.05), 固定値
origin: [-8.000000, -11.200000, 0.000000] #マップの原点座標
negate: 0 #固定値 (内部仕様)
occupied_thresh: 0.65 #固定値 (内部仕様)
free_thresh: 0.196 #固定値 (内部仕様)resolution は 0.05 (単位 m) 固定。
origin は、マップ原点に対する、マップ左下のコーナー点の座標(マップ原点の定義)となる。
詳細は後半「座標指定について」を参照下さい。
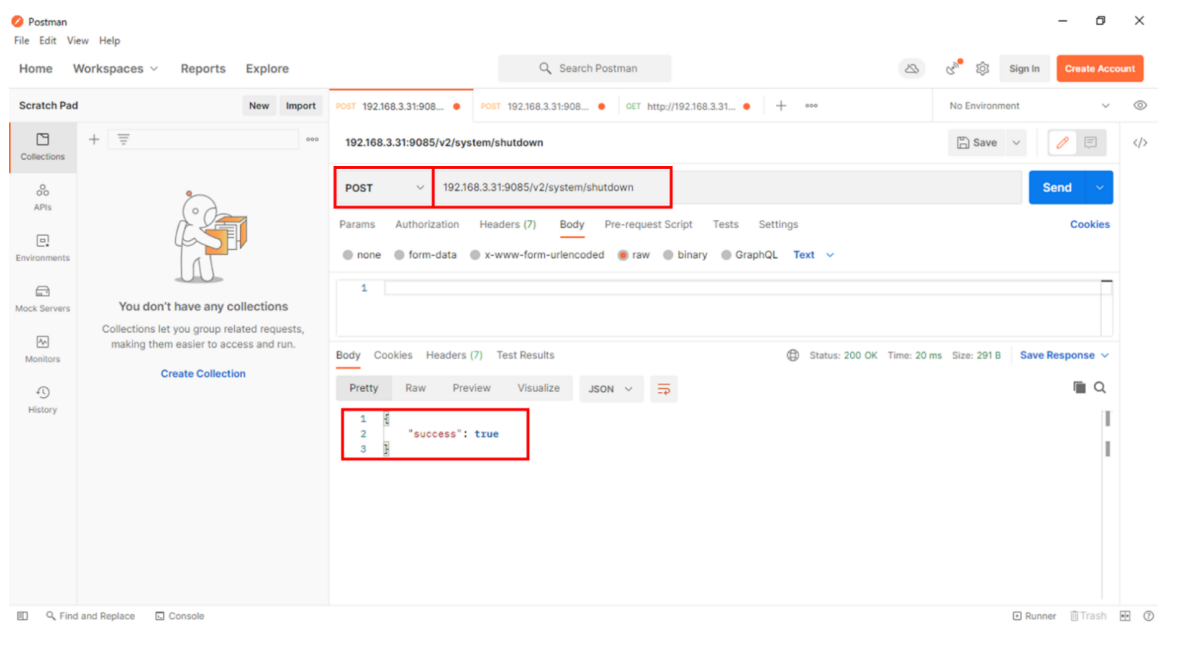
S1 メインコントローラのシャットダウン
| Path | Method | Function |
|---|---|---|
| /v2/system/shutdown | POST | メインコントローラ のシャットダウンを⾏う |
Request Body: なし
Response Body
{
"success":<bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/system/shutdown' #IPアドレスを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/system/shutdown', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
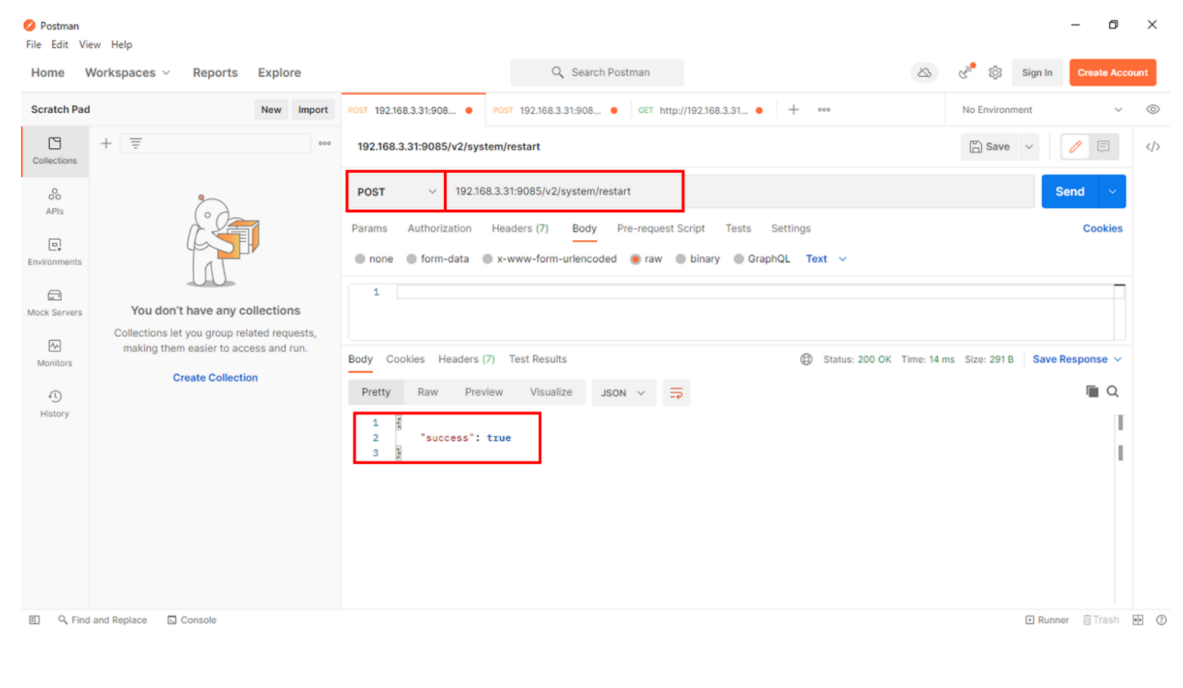
</script>S2 メインコントローラの再起動
| Path | Method | Function |
|---|---|---|
| /v2/system/restart | POST | メインコントローラ の再起動を⾏う |
Request Body: なし
Response Body
{
"success":<bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/system/restart' #IPアドレスを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/system/restart', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
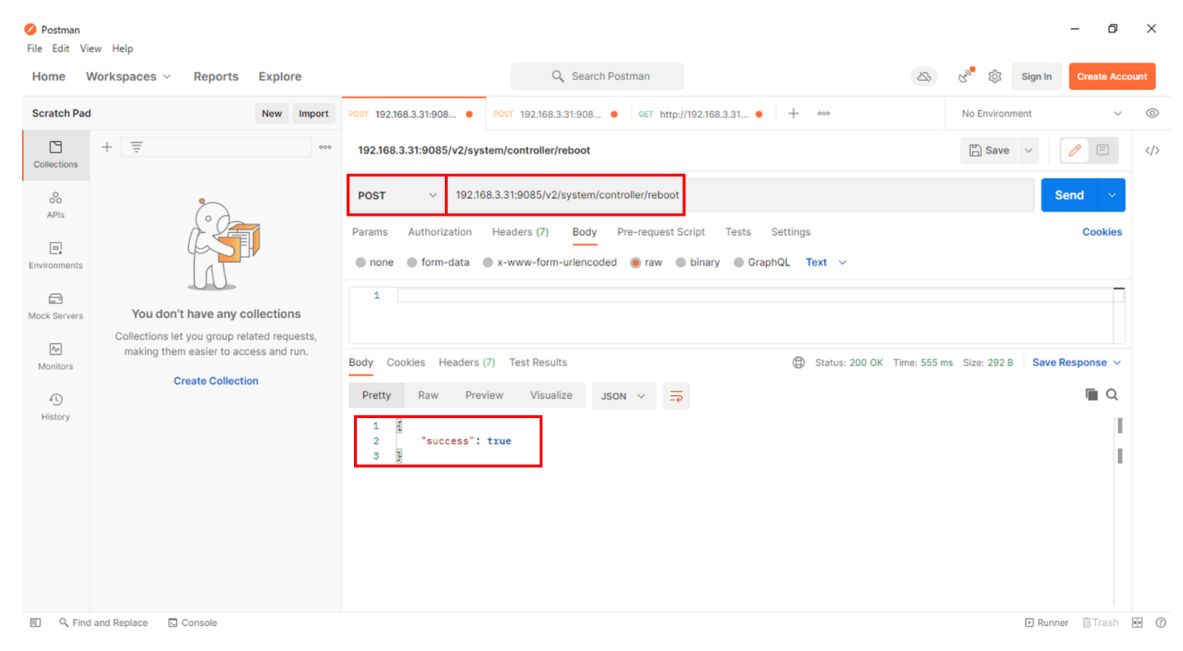
</script>S3 ロボットコントローラの再起動
| Path | Method | Function |
|---|---|---|
| /v2/system/controller/reboot | POST | ロボットコントローラ の再起動を⾏う |
Request Body: なし
Response Body
{
"success":<bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/system/controller/reboot' #IPアドレスを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/system/controller/reboot', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>cmdsについて
cmds の配列内には、cmd (タスク) を格納する。
cmd 内で タスクの種類は cmdType で定義する。
タスクは上から順番に実⾏される。
cmds の例
cmd Type 100 の例を以下に示す。
{
"arg":{
"ignoreTheta": false,
"passingPoint": false,
"theta": -0.01285116881368381,
"y": 0.42400127009455757,
"x": -0.4271011599274086,
"name": ""
},
"cmdType": 100
}cmdType の定義は次項参照。
cmdType の定義
MoveToPosition の座標指定について、詳細は後半 「座標指定について」 を参照下さい。
| Cmd Type | Name |
|---|---|
| 10 | Wait For Time |
| 100 | Move To Postion 座標移動 |
| 200 | LineTracer ライントレーサ |
| 300 | Wait For GPIO Input GPIO入力待機 |
| 310 | Write GPIO Output GPIO出力書込 |
| 400 | Turn In Place 回転 |
| 410 | Move Straight 直進 |
| 500 | Play Sound サウンド再生 |
| 600 | Enable Power Output 電源出⼒ |
| 610 | Set Footprint フットプリント変更 |
| 620 | Set OBS Sensor State 障害物センサ切替 |
| 630 | Set Max Speed 最⼤速度変更 |
cmd 10: 一定時間待機
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds":[{
"arg":{
"time":<unit> //Wait times in ms
},
"cmdType":10
}]
}コードを表示するためにクリックしてください
{
"cmds":[{
"arg":{
"time":3000
},
"cmdType":10
}]
}cmd 100: 座標移動
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdTpe": 100,
"arg": {
"disableReplanning": "<bool>", //if true, AMR will not replan the route.
"disableStartAnnouncement": "<bool>",
// if true, AMR will not announce at start.
"disableStopAnnouncement": "<bool>",
// if true, AMR will not announce at end of task.
"enableObstacleAvoidance": "<bool>",
// if true, AMR will stop at an obstacle.
"enableRerouteRecovery": "<bool>", //if true, AMR will reroute.
"ignoreTheta": "<bool>", // if true, the direction (angle) isn’t considered.
"mode": "<uint32>", // modes: 0 normal, 1 no rerouting
"name": "<string>", // name of operation
"obstacleTimeout": "<float64>",
"passingPoint": "<bool>",
//if true, AMR will pass the point without stopping
"pathWidth": "<float64>", //Avoid obstacles in a range of [m] in diameter.
"theta": "<float32>", //Machine angle (radian)
"type": 0,
"x": "<float32>", //Relative pos on MAP.ros_native_x
"y": "<float32>" //Relative pos on MAP.ros_native_y
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 100,
"arg": {
"disableReplanning": false,
"disableStartAnnouncement": false,
"disableStopAnnouncement": false,
"enableObstacleAvoidance": true,
"enableRerouteRecovery": false,
"ignoreTheta": true,
"mode": 1,
"name": "",
"obstacleTimeout": 0,
"passingPoint": false,
"pathWidth": 2,
"theta": 0.2104844733192039,
"type": 0,
"x": -2.4687551467702415,
"y": 0.11556883023304287
}
}
]
}cmd 200: ライントレーサ
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 200,
"arg": {
"distance": "<float64>", // only available in mode:2, unit:[m]
"disableStartAnnouncement": "<bool>",
"marker_size": "<float64>", // Reserve
"mode": "<int>", // 0:STOP_INTERSECTION, 2:STOP_DISTANCE
"marker_distance": "<float64>", // Reserve
"speed": "<float64>", // line trace speed
"marker_id": "<int>"
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 200,
"arg": {
"distance": 1.0,
"disableStartAnnouncement": true,
"marker_size": 0.05,
"mode": 2,
"marker_distance": 0.3,
"speed": 0.25,
"marker_id": 1
}
}
]
}cmd 300: GPIO入力待機
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 300,
"arg": {
"pin": "<int>", // Pin number {101: IN1, 102: IN2}
"action": "<int>",
// {1: LOW->HIGH, 2: HIGH->LOW, 3: TOGGLE, 4: HIGH, 5: LOW} - action of signal
"timeout": "<float32>"
// Timeout in seconds to go to error "110". A value of 0 waits indefinitely.
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 300,
"arg": {
"pin": 101,
"action": 2,
"timeout": 2000
}
}
]
}cmd 310: GPIO出力書込
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 310,
"arg": {
"pin": "<int>", // Pin number {201: OUT1, 202: OUT2}
"action": "<int>" // {1: HIGH, 2: LOW, 3: TOGGLE} - action of signal
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 310,
"arg": {
"pin": 201,
"action": 2
}
}
]
}cmd 400: 回転
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 400,
"arg": {
"angle": "<float32>", // degrees
"velocity": "<float32>",// degrees/sec
"direction": "<int>" // {0: clockwise, 1: counterclockwise}
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 400,
"arg": {
"angle": 90,
"velocity": 30,
"direction": 0
}
}
]
}cmd 410: 直進
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 410,
"arg": {
"direction": "<int>", // {0: FORWARD, 1: BACKWARD} - direction to move
"distance": "<float32>", // meters to move
"velocity": "<float32>" // meters per second
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 410,
"arg": {
"direction": 0,
"distance": 1,
"velocity": 0.3
}
}
]
}cmd 500: サウンド再生
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 500,
"arg": {
"track": "<int32>",
// track number choose from menu, -1 for stopping ping sound
"loop": "<bool>" // if true, play sound continuously on repeat
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 500,
"arg": {
"track": 1,
"loop": false
}
}
]
}cmd 600: 電源出⼒
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 600,
"arg": {
"enable_5V": "<bool>", // enable/disable 5 V output via relay
"enable_24V": "<bool>" // enable/disable 24 V output via relay
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 600,
"arg": {
"enable_5V": true,
"enable_24V": true
}
}
]
}cmd 610: フットプリント変更
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 610,
"arg": {
"footprint": "<string>",
//list of 2d points to make footprint
"robot_radius": 0.0
//robot_radius is always 0.
//Only used if footprint is empty.
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 610,
"arg": {
"footprint": "[[0.3,0.3],[0.3,-0.3],
[-0.3,-0.3],[-0.3,0.3]]",
"robot_radius": 0.0
}
}
]
}cmd 620: 障害物センサ切替
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 620,
"arg": {
"enable_cliff_center": true,
"enable_cliff_left": true,
"enable_cliff_right": true,
"enable_front_center": true,
"enable_front_left": true,
"enable_front_right": true,
"enable_left": true,
"enable_right": true
//if true, obstacle sensors detection should be enabled.
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 620,
"arg": {
"enable_cliff_center": true,
"enable_cliff_left": <bool>,
"enable_cliff_right": <bool>,
"enable_front_center": <bool>,
"enable_front_left": <bool>,
"enable_front_right": <bool>,
"enable_left": <bool>,
"enable_right": <bool>
}
}
]
}cmd 630: 最⼤速度変更
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 630,
"arg": {
"max_speed": "<float32>" //maximum forward velocity,
//must be equal or less than 0.5 [m/s]
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"arg": {
"max_speed": 0.3
},
"cmdType": 630
}
]
}マップ座標指定
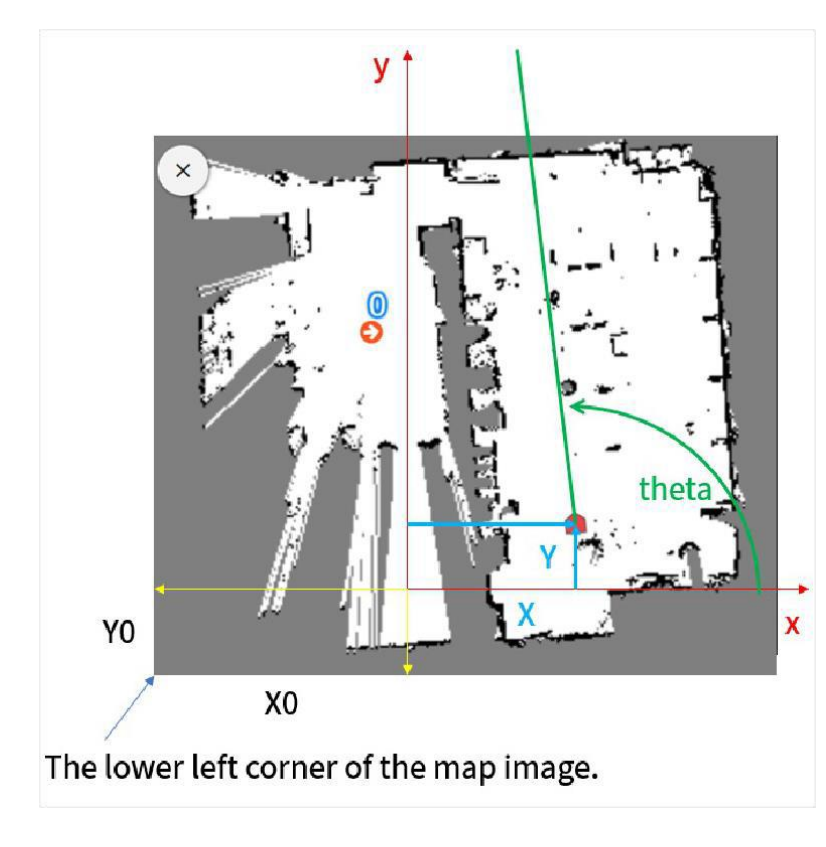
マップ原点 (Origin)
先ず、マップ原点 origin の定義が必要となる。KeiganALI でマップを作成した場合には、マップ原点は⾃動的に設定される。マップ原点は、M4 /map API で取得できる response 内の、yaml 情報に格納される。
origin の, x, y は、下図におけるそれぞれ X0, Y0 となる。 (基本的にマイナスまたは0の値)

AMRの位置指定
このとき、AMRの位置はマップ原点に対する位置 (x, y) = (X, Y) として指定できる。
AMRの向きは、θ(theta)で指定され、x軸からの⾓度で定義できる。
θの範囲は、-π 〜 +π (-180°〜 +180°)となる。
MoveToPosition 等の命令では、AMRの⽬標位置 x, y 及び向き θ を指定する必要がある。
MQTT API /status で取得できる location も同様となる。