REST API マニュアル(Ver1.08)
REST API マニュアル 情報
- ALIファームウェア バージョン:
ver. 1.08 - 著者: Keigan
REST API 共通
基本
REST API を使⽤して、AMRの動作を制御します。
コンテンツ形式
リクエスト及びレスポンスの Body について、基本的に JSON 形式で情報のやり取りを⾏います。
ヘッダー
JSONを送信するため、以下を追加します。
Content-Type: application/jsonURL(アドレス)
REST API にアクセスするためのアドレスは以下です。
http://[IP Address]:9085/[Path][IP Address]
LAN経由の場合は、ルーター側でIPアドレスを割り当て、または固定設定を行うことにより、決定される。
- 直接
AMRのアクセスポイントに接続する場合・・・10.0.60.1 - ローカルエリアネットワーク
LAN経由で接続する場合・・・192.XXX.X.XX
[Path]
次項 REST API リスト で定義する Path を⽤いる。
HTTPメソッド
| HTTPメソッド | 内容 |
|---|---|
| GET | リソースを取得します。 |
| POST | リソースを新しく追加します。 |
| PUT | 指定されたリソースを修正します。 |
| DELETE | 指定されたリソースを削除します。 |
GET ・・・・・・引数をクエリパラメータに設定(URLの Path 末尾に「?」を付随)POST、PUT、DELETE・・・・引数をBodyに設定
セキュリティ
Basic 認証の実装を予定しておりますが、次回以降のアップデートとなります。
基本的なフロー
基本的な運⽤⽅法は以下とする。
M1マップの選択M2現在位置の設定T1タスクセットの再⽣ または T2 タスクセットのダイレクト再⽣T3タスクセットの再⽣停⽌T4タスクセットの再開
エラーからの復帰
T6-3エラー状態から復帰 を使⽤します。
単体の地点に移動
T7指定位置へ移動 を使⽤します。
マップの取得
M4マップの取得を⾏います。
REST API リスト
| No. | 機能 | HTTP メソッド | Path |
|---|---|---|---|
| T1 | タスクセットの再⽣ | POST | /v2/taskset/exec |
| T2 | タスクセットの直接再⽣ | POST | /v2/taskset/direct_exec |
| T3 | タスクセットの再⽣停⽌ | POST | /v2/taskset/abort |
| T4 | タスクセットの再開 | POST | /v2/taskset/resume |
| T5 | タスクセットのリスト取得 | GET | /v2/taskset/tasksets |
| T6-1 | Idでタスクセットの取得 | GET | /v2/taskset |
| T6-2 | タスクセットの追加 | POST | /v2/taskset |
| T6-3 | タスクセットの削除 | DELETE | /v2/taskset/delete |
| T7 | エラー状態から復帰 | POST | /v2/error/reset |
| T8 | 指定位置へ移動 | POST | /v2/task/move_position |
| T9 | タスクセットの名前変更 | PUT | /v2/taskset/name |
| T10 | タスクセットを他のマップへ移動 | PUT | /v2/taskset/mapid |
| T11 | タスクセットのcmdsを変更 | PUT | /v2/taskset/tasks |
| T12 | タスクセットの一時停止 | POST | /v2/taskset/pause |
| M1 | マップのリスト取得 | GET | /v2/map/maps |
| M2 | マップの選択 | POST | /v2/map/select |
| M3 | 現在位置の設定 | POST | /v2/map/initial_position |
| M4 | マップの取得 | GET | /v2/map |
| M5-1 | マップの削除 | DELETE | /v2/map |
| M5-2 | マップの追加 | POST | /v2/map |
| M6 | マップスキャンの開始、中止 | POST | /v2/map/mapping/start |
| M7 | スキャンしたマップの保存 | POST | /v2/map/mapping/save |
| M8 | マップデータを変更 | PUT | /v2/map/map |
| M9 | マップデータの名前を変更 | PUT | /v2/map/name |
| M10 | マップデータの走行可能領域を変更 | PUT | /v2/map/map_edits |
| M11 | マップデータの走行不可領域を変更 | PUT | /v2/map/virtual_obstacles |
| STG1 | KeiganALIの基本設定情報を取得 | GET | /v2/settings |
| STG2 | KeiganALIの最高速度を変更 | POST | /v2/settings/max_speed |
| STG3 | スピーカーの音量を変更 | POST | /v2/settings/speaker_volume |
| STG4 | フットプリントを設定 | POST | /v2/settings/amr_footprint |
| STG5 | JOG運転時の直進速度の変更 | POST | /v2/settings/manual_control/translational_speed |
| STG6 | JOG運転時の旋回速度の変更 | POST | /v2/settings/manual_control/rotational_speed |
| S1 | システムのシャットダウン | POST | /v2/system/shutdown |
| S2 | システムの再起動 | POST | /v2/system/restart |
| S3 | ロボットコントローラの再起動 | POST | /v2/system/controller/reboot |
T1 タスクセットの再⽣
| Path | Method | Function |
|---|---|---|
| /v2/taskset/exec | POST | 指定idの taskSet を再生する |
Request Body
{
"cmdSetId": <int32>, //taskset ID
"count": <int32>, //Unused,Number of repeat
"startIndex": <int32> //Index of starting task
}Response Body
{
"message": <string>,
"success": <bool>
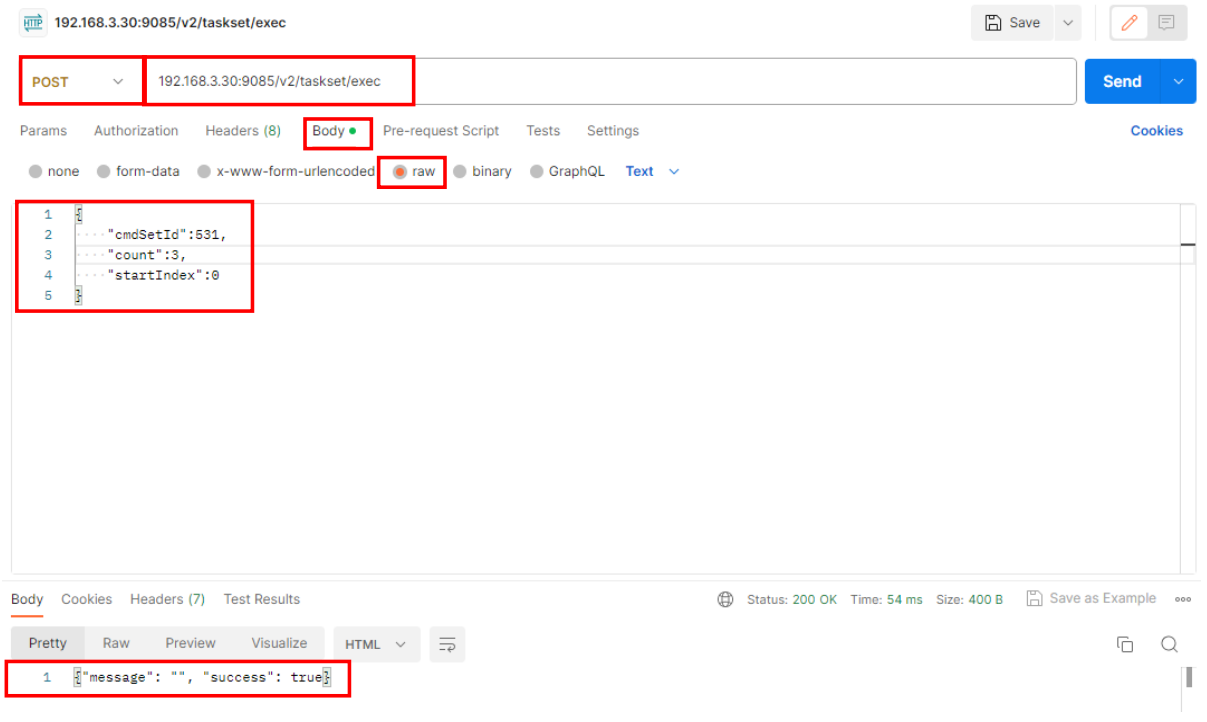
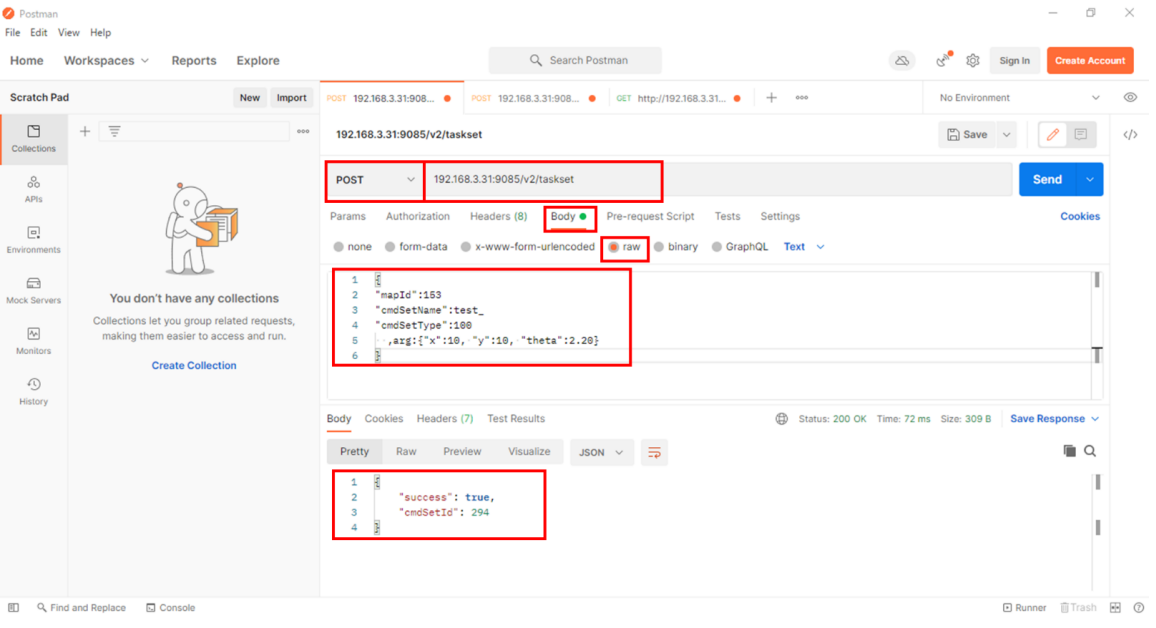
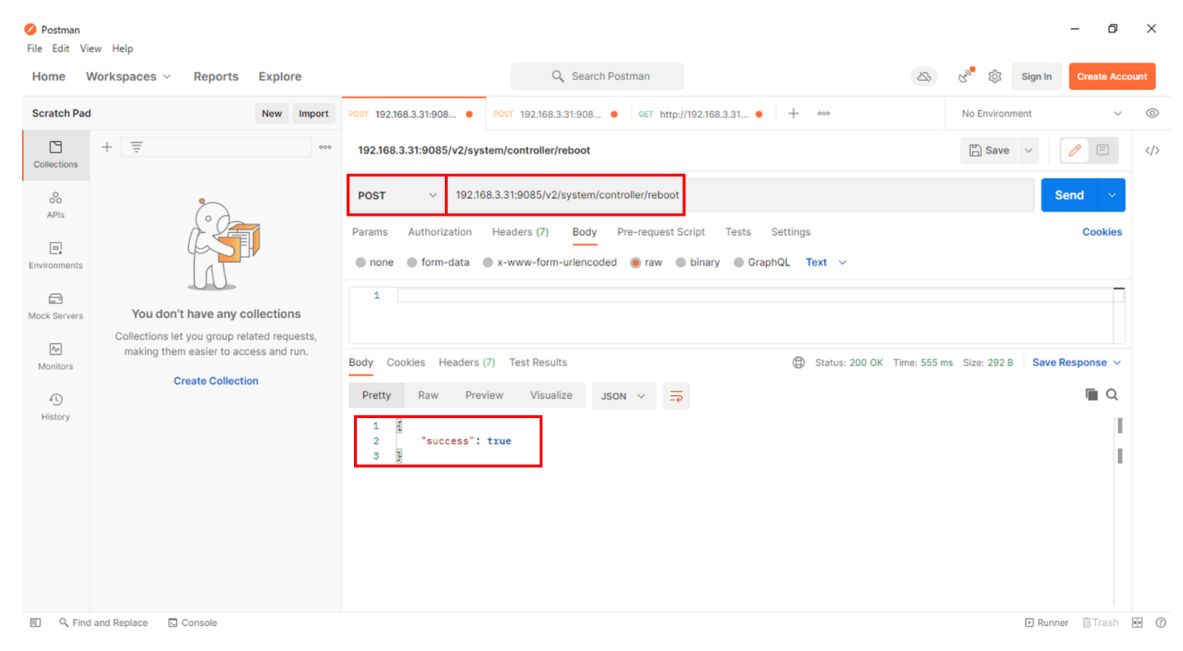
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset/exec' #IPアドレスを入力
params = {"cmdSetId":XXX} #tasksetIdを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset/exec' #IPアドレスを入力
params = {"cmdSetId":XXX, "count":XXX, "startIndex":XXX} #cmdSetId, count, startIndexを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/taskset/exec', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'cmdSetId':XXX,'count':XXX, 'startIndex':XXX }; //cmdSetId, count, startIndexを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>T2 タスクセットのダイレクト再⽣
| Path | Method | Function |
|---|---|---|
| /v2/taskset/direct_exec | POST | taskSet を直接再生する |
Request Body
{
"cmds" <string> //taskset json
}例
{
"cmds":[{
"cmdType":100,
"arg":{
"disableReplanning":false,
"enableObstacleAvoidance":true,
"enableRerouteRecovery":false,
"mode":1,
"obstacleTimeout":0,
"pathWidth":2,
"x":5.2308,
"y":1.0413,
"theta":0.3915,
"ignoreTheta":false,
"passingPoint":false,
"name":"TEST",
"disableStartAnnouncement":true,
"disableStopAnnouncement":true
}
}]
}Response Body
{
"message": <string>,
"success": <bool>
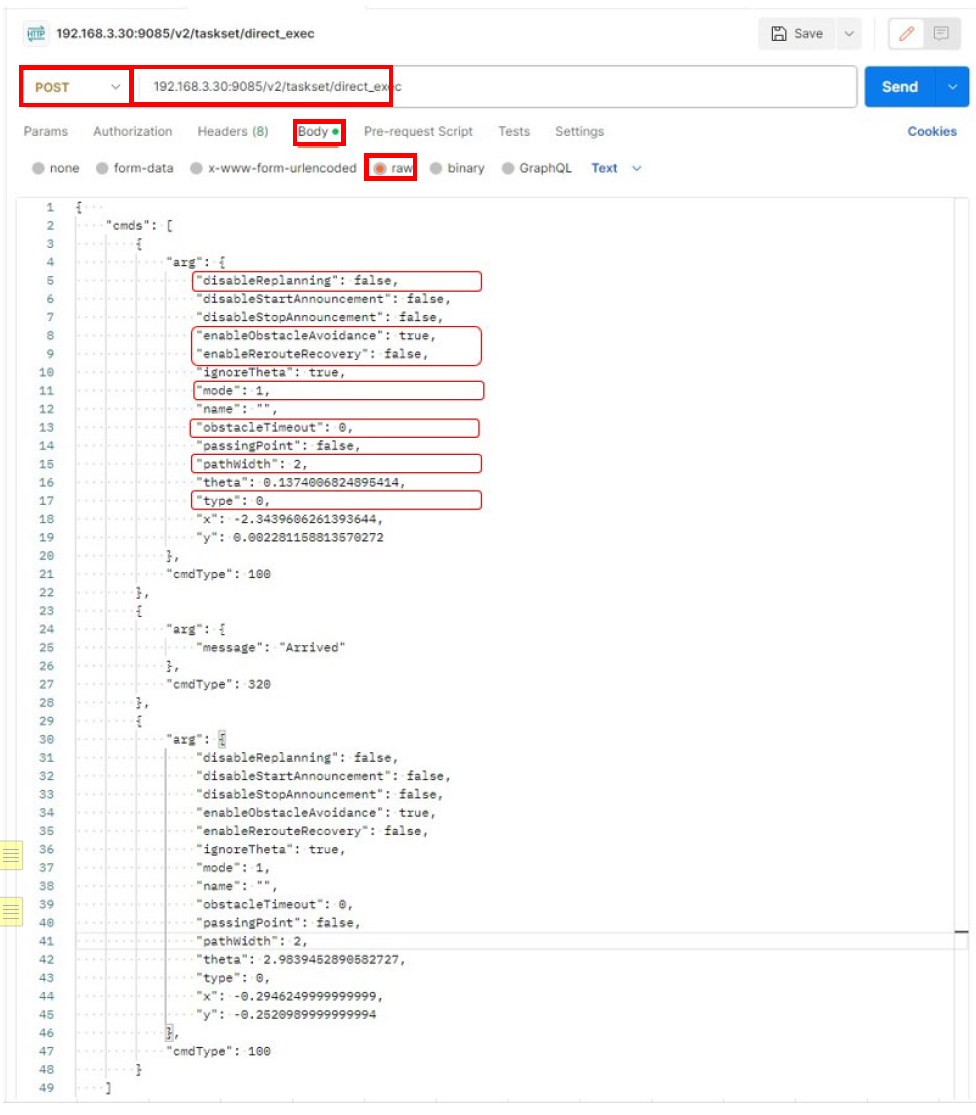
}APIプラットフォーム(例:Postman)


参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset/direct_exec' #IPアドレスを入力
params = {
"cmds":[{
"cmdType":XXX, #cmdTypeを入力
"arg": {
… #cmdTypeに合ったcmdsの内容を記述
}
}]
}
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/taskset/direct_exec', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'cmds':[{'cmdType':XXX', arg':{…}}]}; //cmdTypeに合ったcmdsの内容を記述
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>T3 タスクセットの再⽣停⽌
| Path | Method | Function |
|---|---|---|
| /v2/taskset/abort | POST | taskSet の再⽣を停⽌する |
Request Body: なし
Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.xxx.x.xx:9085/v2/taskset/abort' #IPアドレスを入力
res = requests.post(url)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/taskset/abort', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>T4 タスクセットの再開
| Path | Method | Function |
|---|---|---|
| /v2/taskset/resume | POST | taskSet の再⽣を再開する |
Request Body: なし
Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.xxx.x.xx:9085/v2/taskset/resume' #IPアドレスを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/taskset/resume', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
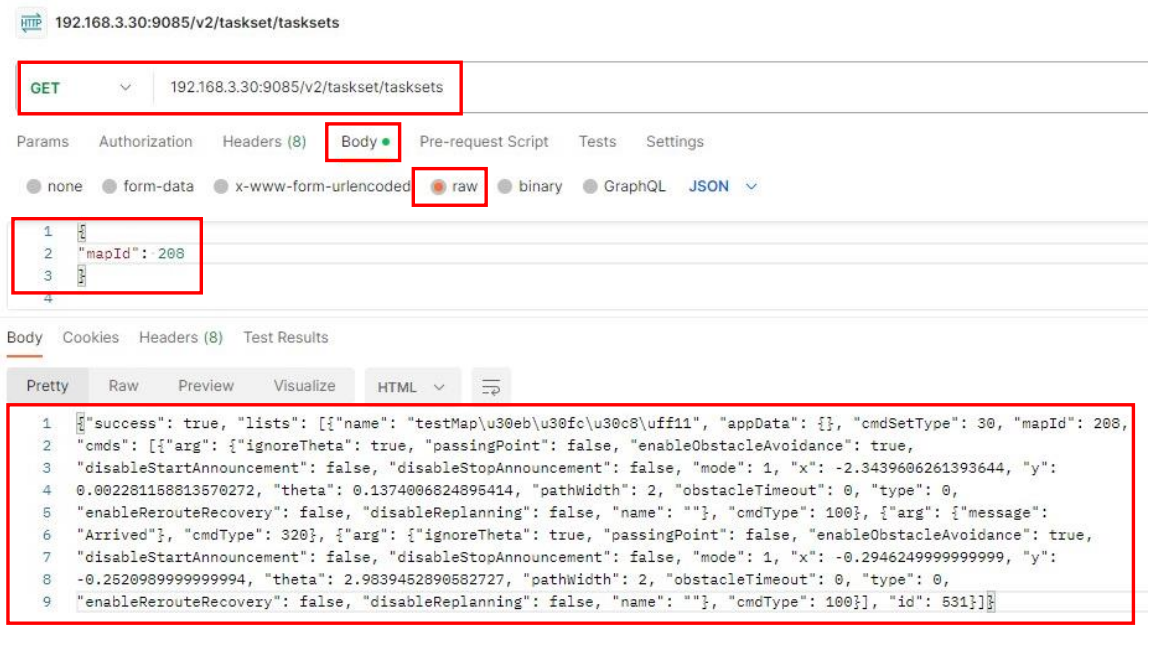
</script>T5 タスクセットのリスト取得
| Path | Method | Function |
|---|---|---|
| /v2/taskset/tasksets | GET | taskSet のリストを取得する |
Request Body
{
"mapId" : <int32>
}Request Body
{
"lists": [
{
"appData": {}, // 拡張予約
"cmdSetType": <uint32>,
"cmds": [ //JSON[]
{
"arg": {
"disableStartAnnouncement": true,
"disableStopAnnouncement": true,
"disableReplanning": false,
"enableObstacleAvoidance": true,
"enableRerouteRecovery": false,
"mode": 1,
"obstacleTimeout": 0,
"pathWidth": 2,
"ignoreTheta": <bool>,
"name": <string>,
"passingPoint": <bool>,
"theta": <float32>,
"type": <int32>, //拡張予約
"x": <float32>,
"y": <float32>
},
"cmdType": <int32> //cmdType
}
],
"id": <uint32>, //taskSet id
"mapid": <uint32>, // map id
"name": <string> // map name
}
],
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.xxx.x.xx:9085/v2/taskset/tasksets' #IPアドレスを入力
params = {'mapId':XXX} #mapIdを入力
res = requests.get(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('GET', 'http://192.XXX.X.XX:9085/v2/taskset/tasksets?mapId=XXX', true); //IPアドレス、mapIdを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>NG例
request.open('GET', 'http://192.XXX.X.XX:9085/v2/taskset/taskset, true);
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
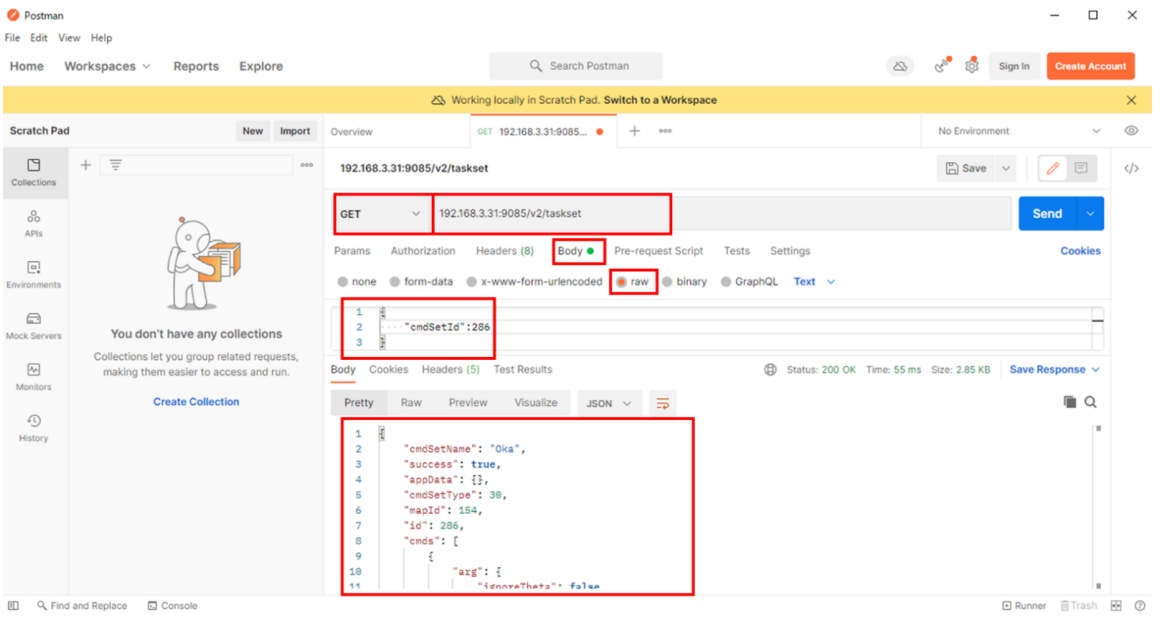
request.send(JSON.stringify({mapId:XXX})); //GETメソッドでは引数をBodyにして送信できませんT6-1 idでタスクセットの取得
| Path | Method | Function |
|---|---|---|
| /v2/taskset | GET | 指定idのtaskSetを取得する |
Request Body
{
"cmdSetId": <int32> //taskset ID
}Response Body
{
"appData": <string>, //拡張予約
"cmdSetName": <string>, //taskSet Name
"cmdSetType": <uint32>,
"cmds":[
{ //JSON[ ]
"arg":{
…
},
"cmdType": <int32>
},
…
{
"arg":{
…
},
"cmdType": <int32>
}
],
"id": <int32> , //taskSetId
"mapId": <uint32>, //mapId
"success": <bool >
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset' #IPアドレスを入力
params = {'cmdSetId':XXX} #cmdSetIdを入力
res = requests.get(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('GET', 'http://192.XXX.X.XX:9085/v2/taskset?cmdSetId=XXX', true);//IPアドレス、cmdSetIdを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>NG例
request.open('GET', 'http://192.XXX.X.XX:9085/v2/taskset, true);
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send(JSON.stringify({cmdSetId:XXX})); //GETメソッドでは引数をBodyにして送信できませんT6-2 タスクセットの追加
| Path | Method | Function |
|---|---|---|
| /v2/taskset | POST | taskSet を追加する |
Request Body
{
"mapId": <int32>,
"cmdSetName": <string>,
"cmdSetType":30, //固定値
"cmds": <string>,
"appData": <string> //拡張予約
}Response Body
{
"success": <bool>,
"cmdSetId": <int32>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライフラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset' #IPアドレスを入力
params = {'mapId':XXX, 'cmdSetName':XXX, 'cmdSetType':30,
'cmds':[{'arg':{…},'cmdType':XXX}]}
# cmdSetTypeは30の固定値
# mapId, cmdSetName, cmdsを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/taskset', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'mapId':XXX, 'cmdSetName':'XXX', 'cmdSetType':30,//cmdSetTypeは30の固定値
'cmds':[{'arg':{…}, 'cmdType':XXX}]}; //mapId, cmdSetName, cmdsを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>T6-3 タスクセットの削除
| Path | Method | Function |
|---|---|---|
| /v2/taskset/delete | DELETE | taskSet を削除する |
Request Body
{
"cmdSetId" <int32>
}Response Body
{
"success":<bool>
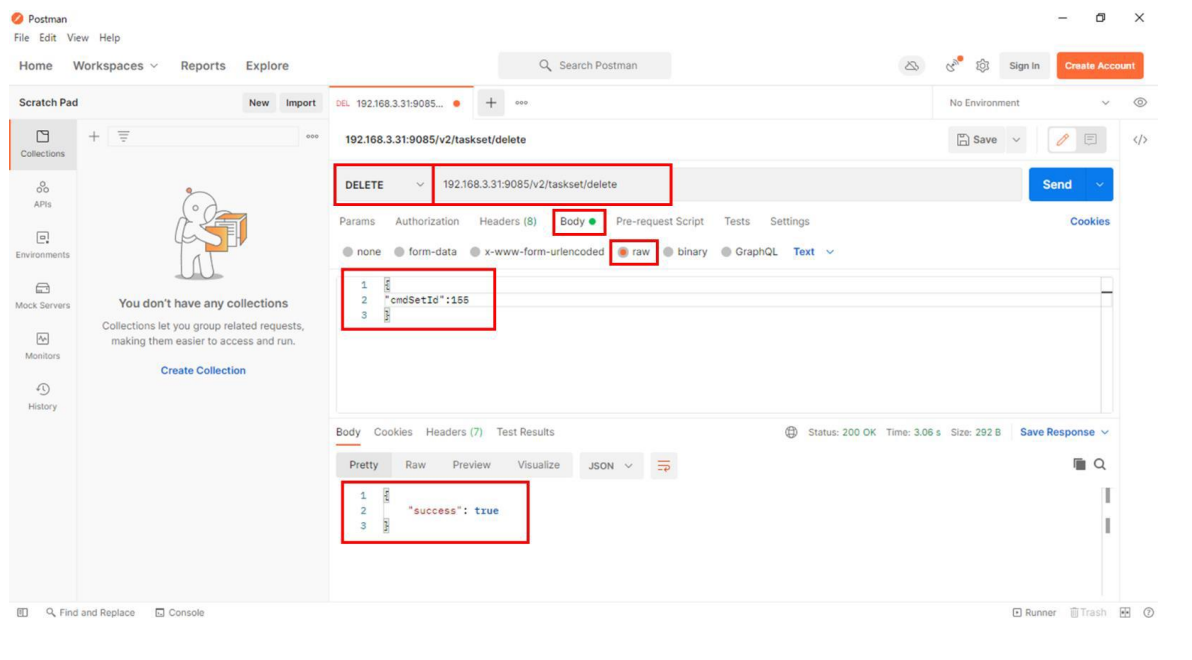
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset/delete' #IPアドレスを入力
params = {'cmdSetId': XXX } #cmdSetIdを入力
res = requests.delete(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('DELETE', 'http://192.XXX.X.XX:9085/v2/taskset/delete', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body ={'cmdSetId':XXX}; //cmdSetIdを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>T7 エラー状態から復帰
| Path | Method | Function |
|---|---|---|
| /v2/error/reset | POST | エラー状態から復帰する |
Request Body: なし
Response Body
{
"success": <bool>
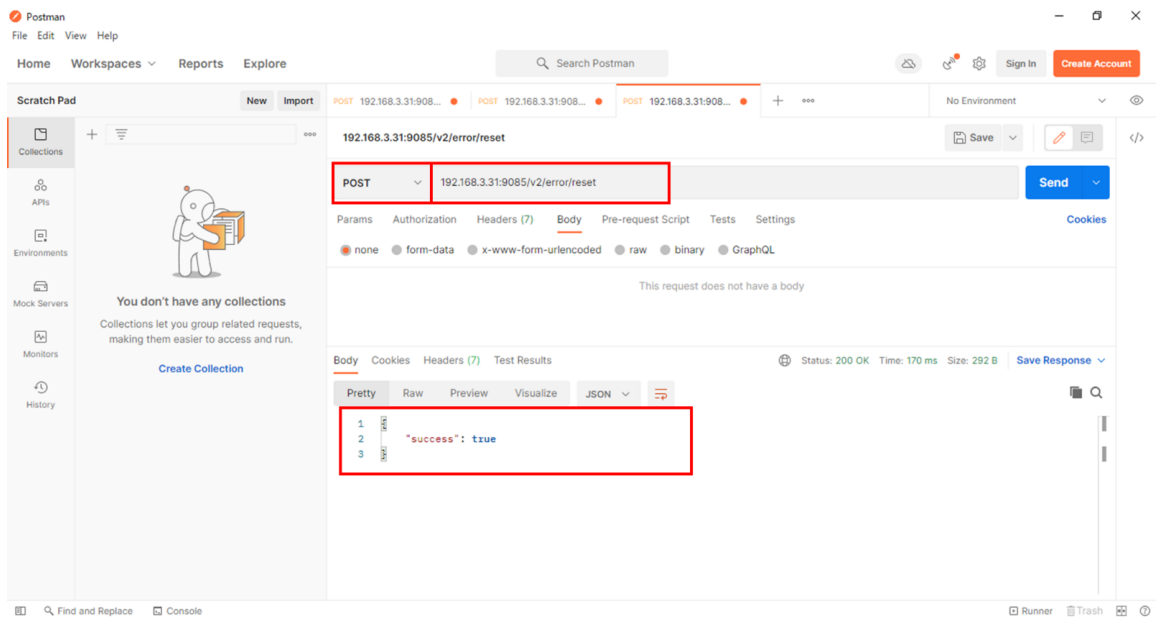
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/error/reset' #IPアドレスを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/error/reset', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>T8 指定位置へ移動
| Path | Method | Function |
|---|---|---|
| /v2/task/move_position | POST | 指定位置へ移動 |
Request Body
{
"x": <float32>, //x, (マップ原点に対する AMR 座標)
"y": <float32>, //y, (マップ原点に対する AMR 座標)
"theta": <float32>, //Machine angle (radian) (実機の⽅向)
"type" :<int32> //拡張予約
}Response Body
{
"success":<bool>
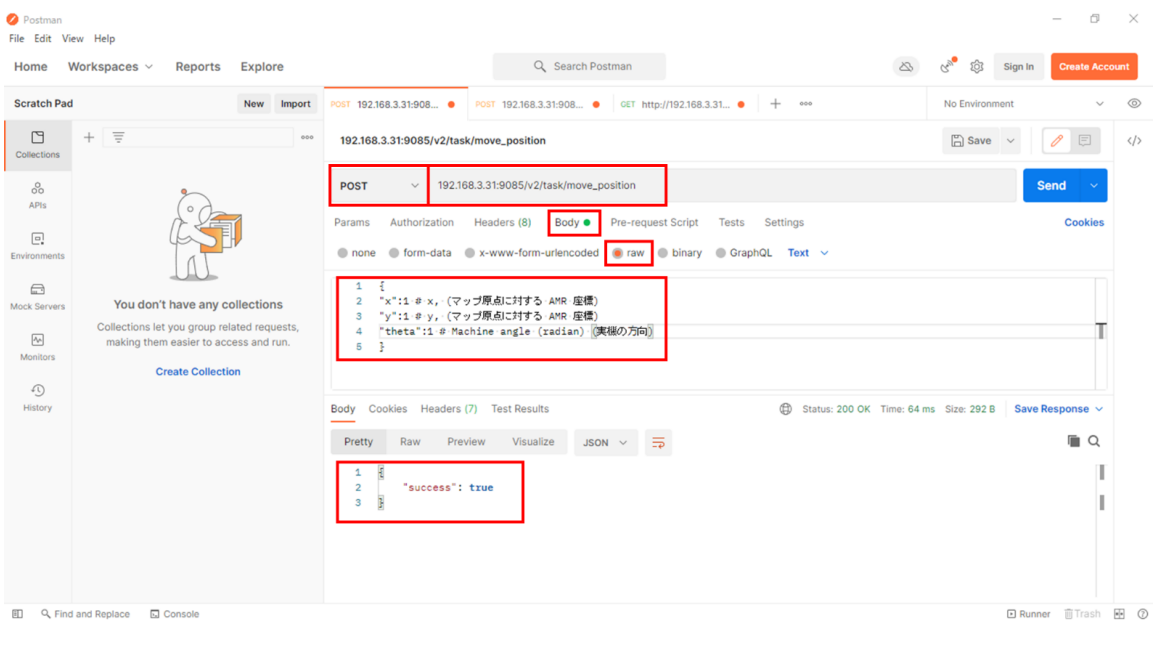
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/task/move_position' #IPアドレスを入力
params = {'x':XXX, 'y':XXX, 'theta':XXX} #x, y, thetaを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/task/move_position', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'x':XXX, 'y':XXX, 'theta':XXX}; //x, y, thetaを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
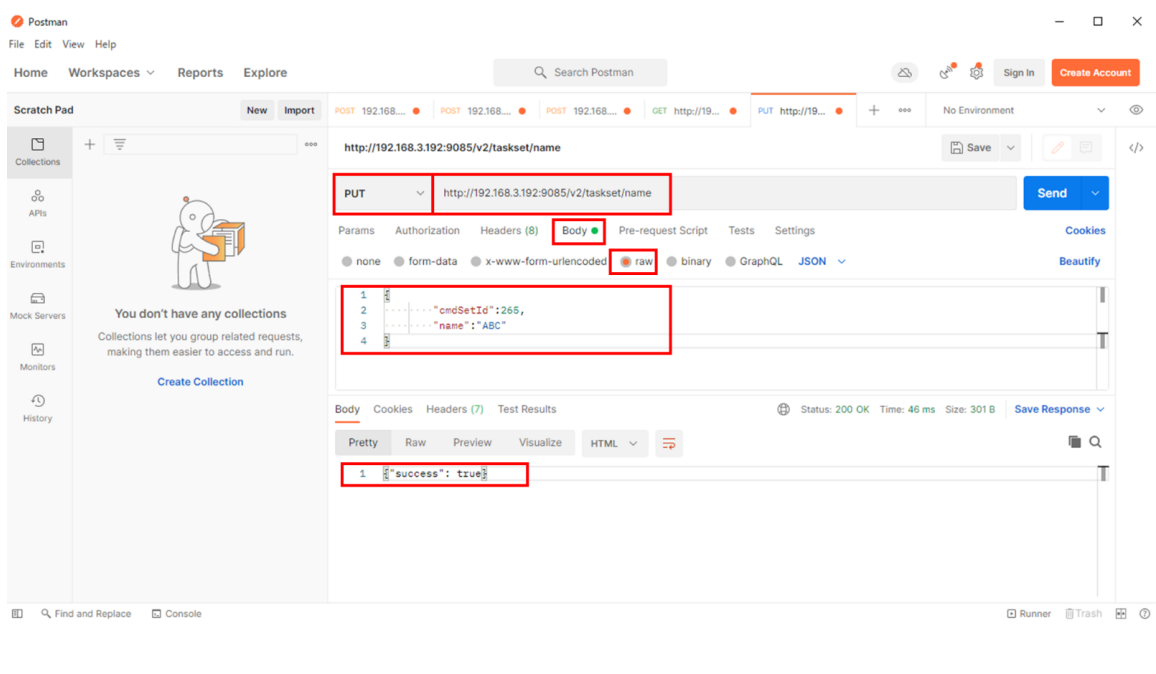
</script>T9 タスクセットの名前変更
| Path | Method | Function |
|---|---|---|
| /v2/taskset/name | PUT | 指定idのタスクセットの名前変更 |
Request Body
{
"cmdSetId": <int32>,
"name": <string>
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset/name' #IPアドレスを入力
params = { "cmdSetId":XXX, "name":XXX } #cmdSetId, nameを入力
res = requests.put(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('PUT', 'http://192.XXX.X.XX:9085/v2/taskset/name', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'cmdSetId':XXX, 'name':XXX}; //cmdSetId, nameを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
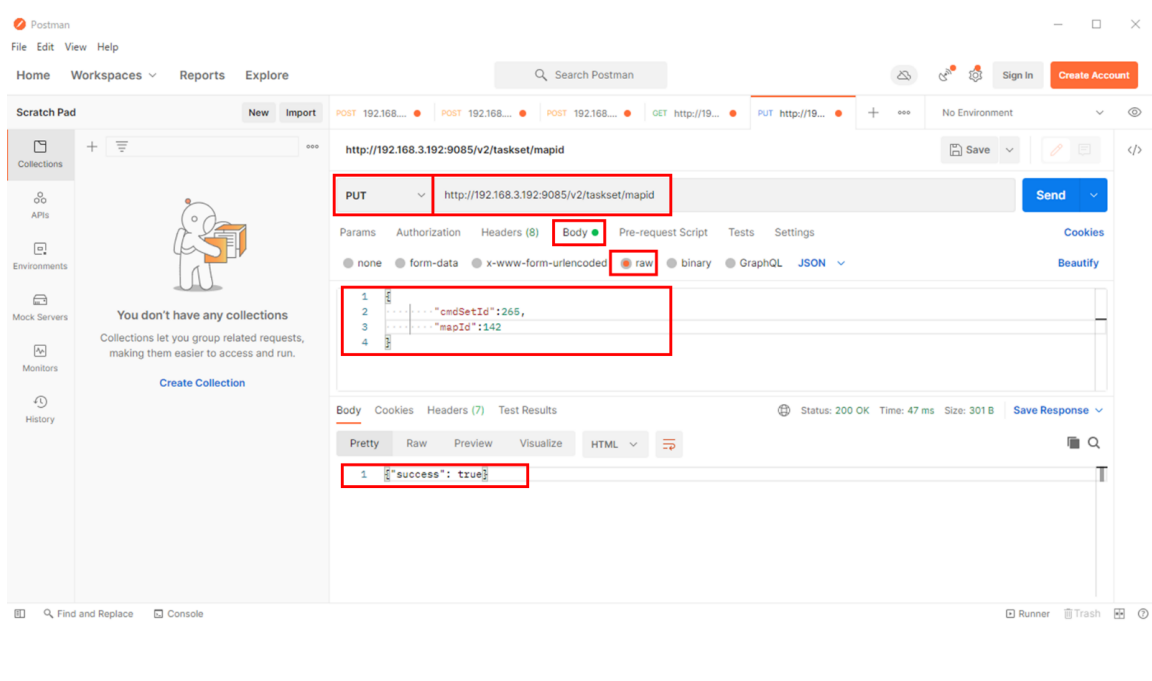
</script>T10 タスクセットを他のマップへ移動
| Path | Method | Function |
|---|---|---|
| /v2/taskset/mapId | PUT | 指定idのタスクセットを他のマップへ移動 |
Request Body
{
"cmdSetId": <int32>,
"mapId": <int32>
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset/name' #IPアドレスを入力
params = { "cmdSetId":XXX, "mapId":XXX } #cmdSetId, mapIdを入力
res = requests.put(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('PUT', 'http://192.XXX.X.XX:9085/v2/taskset/mapId', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'cmdSetId':XXX, 'mapId':XXX}; //cmdSetId, mapIdを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
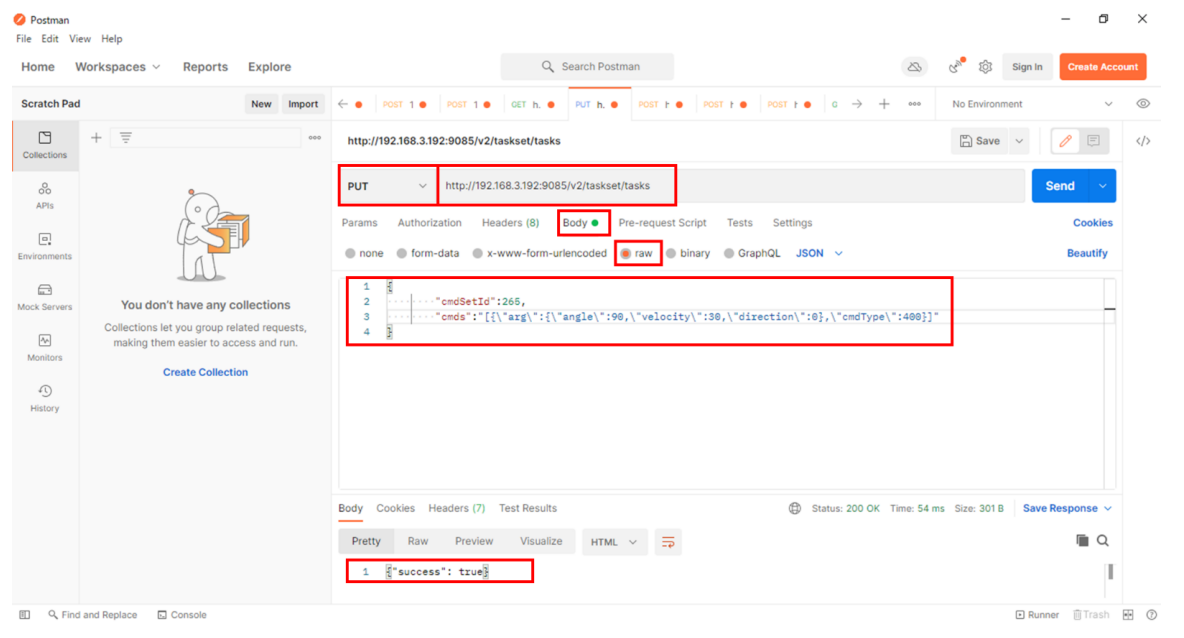
</script>T11 タスクセットのcmdsを変更
| Path | Method | Function |
|---|---|---|
| /v2/taskset/tasks | PUT | 指定idのタスクセットのcmdsを変更 |
Request Body
{
"cmdSetId": <int32>,
"cmds": <string>
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/taskset/tasks' #IPアドレスを入力
params = { "cmdSetId":XXX,
"cmds":[{
"arg":{
… #cmdTypeに合ったcmdsの内容を記述
},
"cmdType":XXX #cmdTypeを入力
}]
}
res = requests.put(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('PUT', 'http://192.XXX.X.XX:9085/v2/taskset/tasks', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'cmdSetId':XXX,'cmds':[{'arg':{…}, 'cmdType':XXX}]}; //cmdTypeに合ったcmdsの内容を記述
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
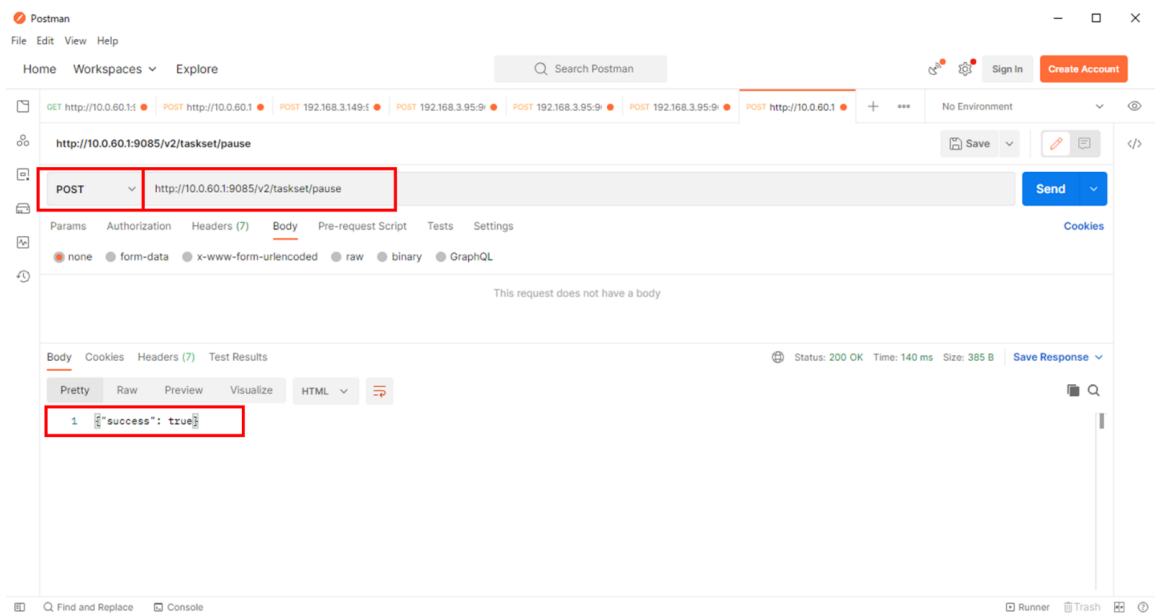
</script>T12 タスクセットの一時停止
| Path | Method | Function |
|---|---|---|
| /v2/taskset/pause | POST | タスクセットの再生を一時停止する |
Request Body : なし
Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.xxx.x.xx:9085/v2/taskset/pause' #IPアドレスを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/taskset/pause', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>M1 マップのリスト取得
| Path | Method | Function |
|---|---|---|
| /v2/map/maps | GET | マップのリストを取得する |
Request Body: なし
Response Body
{
"success": <bool>,
"lists": [], //JSON
"lists": [
{
"info": <string>, // map info (Reserved, not used)
"id": <uint32>, // map id
"name": <string> // map name
}
]
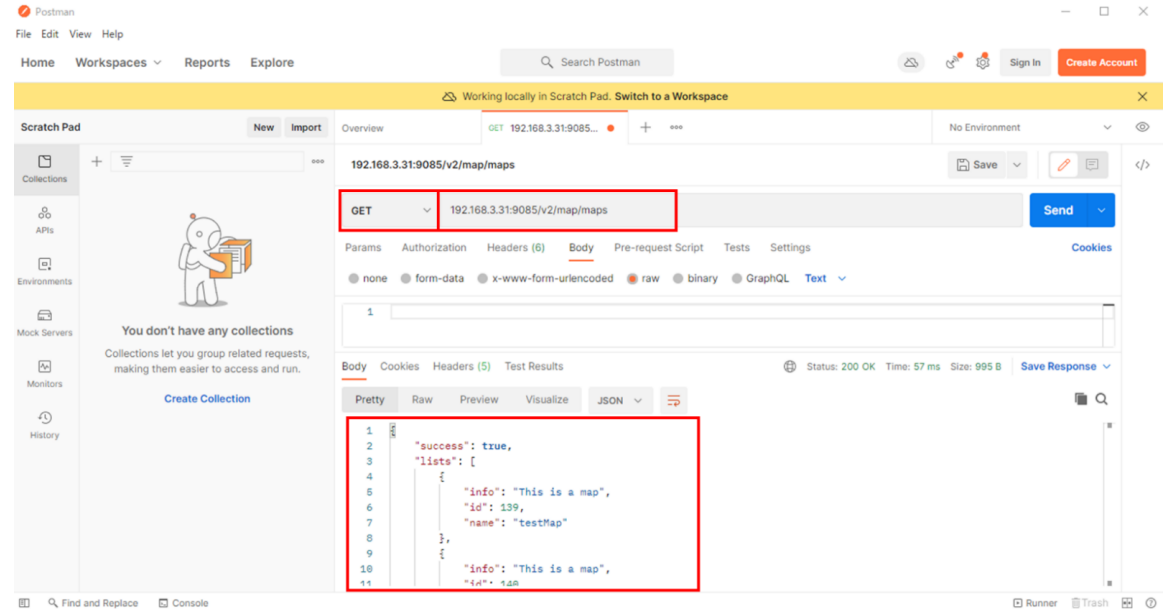
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map/maps' #IPアドレスを入力
res = requests.get(url)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('GET', 'http://192.XXX.X.XX:9085/v2/map/maps', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>M2 マップの選択
| Path | Method | Function |
|---|---|---|
| /v2/map/select | POST | idを指定してマップを選択する |
または
「M11: マップデータの走行不可領域を変更」/v2/map/virtual_obstaclesを送信後は、マップへ正しく反映させるために、必ず本APIを送信してください。
Request Body
{
"mapId":XXX, //mapIdを入力
"set_initial_pose":<bool>, //イニシャルポジションを有効/無効
"x":<float64>, //イニシャルポジションのx座標
"y":<float64>, //イニシャルポジションのx座標
"theta":<float64> //イニシャルポジションの向き
}Response Body
{
"success":<bool>
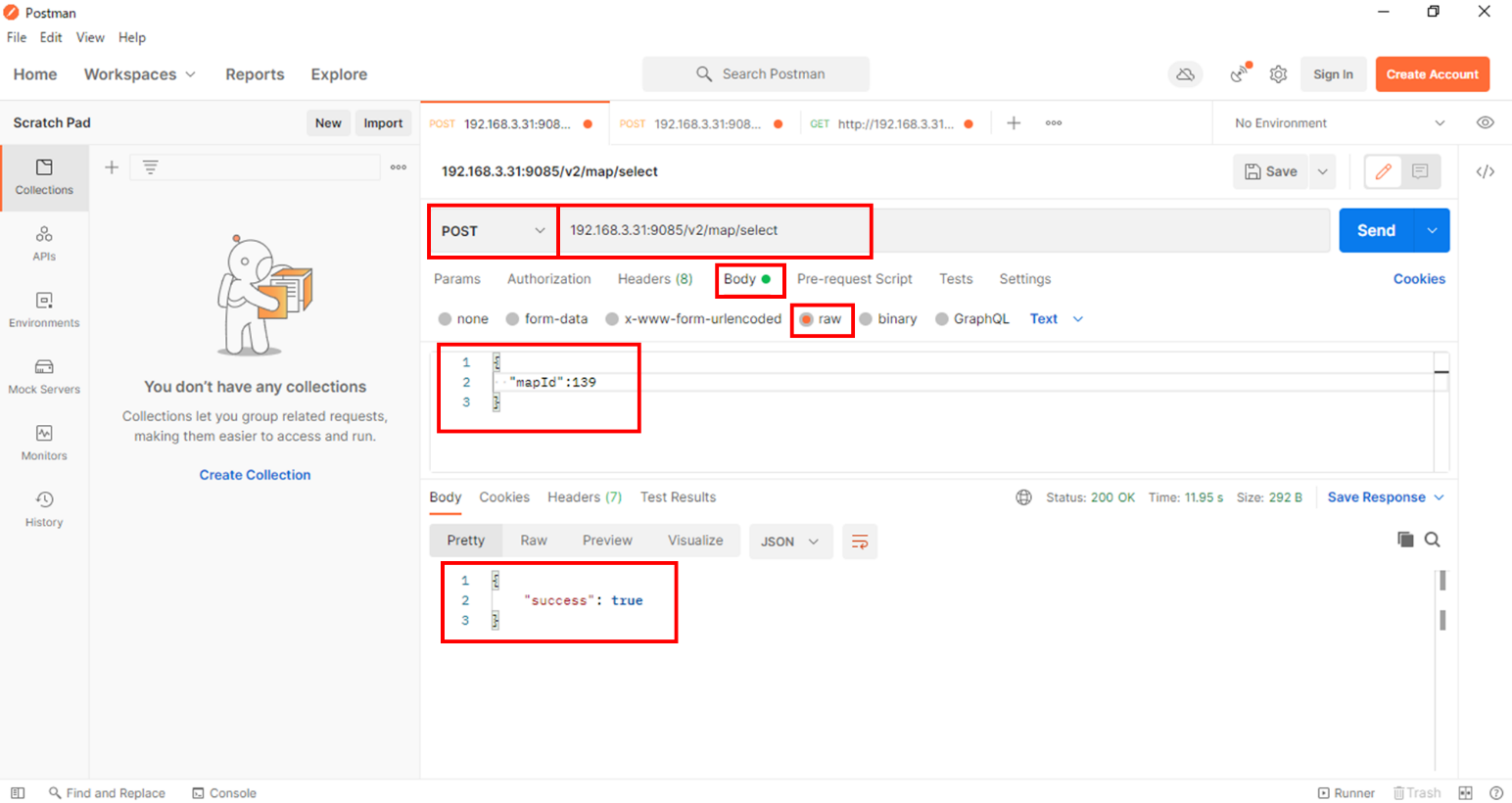
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map/select' #IPアドレスを入力
params = {"mapId":XXX} #mapIdを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/map/select', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'mapId':XXX}; //mapIdを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>M3 現在位置の設定
| Path | Method | Function |
|---|---|---|
| /v2/map/initial_position | POST | 選択中のマップに対して⾃機の現在位置を設定する |
Request Body
{
"x": <float32>, //ros_native_x, (マシン相対座標)
"y": <float32>, //ros_native_y, (マシン相対座標)
"theta": <float32> //Machine angle (radian) (実機の⽅向)
}Response Body
{
"success":<bool>
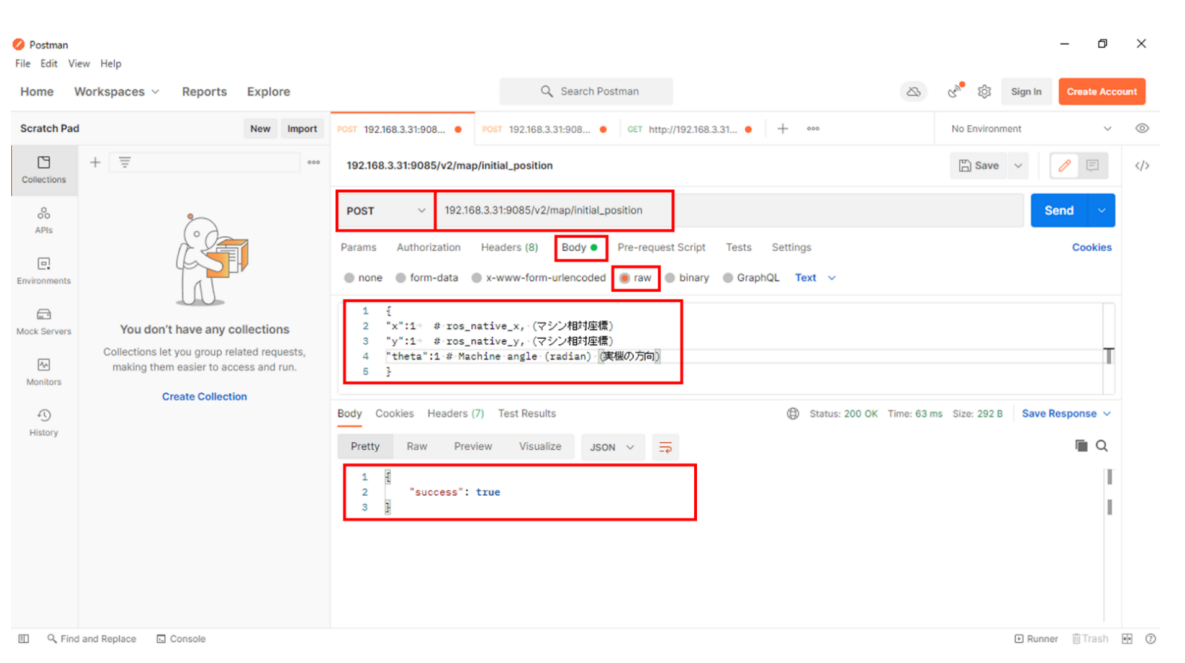
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/initial_position' #IPアドレスを入力
params = {"x":XXX, "y":XXX, "theta":XXX} #x, y, thetaを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/map/initial_position', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'x':XXX, 'y':XXX, 'theta':XXX}; //x, y, thetaを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>M4 マップの取得
| Path | Method | Function |
|---|---|---|
| /v2/map | GET | 指定idのマップを取得する |
Request Body
{
"mapId": <int32>
}Response Body
{
"id" : <uint32>, //map id
"info": <string>, //map info reservation. Not used.
"iniYaml": <string>, //initial_pose yaml
"map": <string (base64)>, //map png
"map_edits": <string (base64)>, //edits png
"map_h": <uint32>, //ADD map png width pixel
"map_w": <uint32>, //ADD map png width pixel
"name": <string>, //map name
"success" : <bool>, //true:Done, false:failure
"virtual_obstacles": <string (base64)>, //obst png
"yaml": <string> //map yaml including origin and resolution
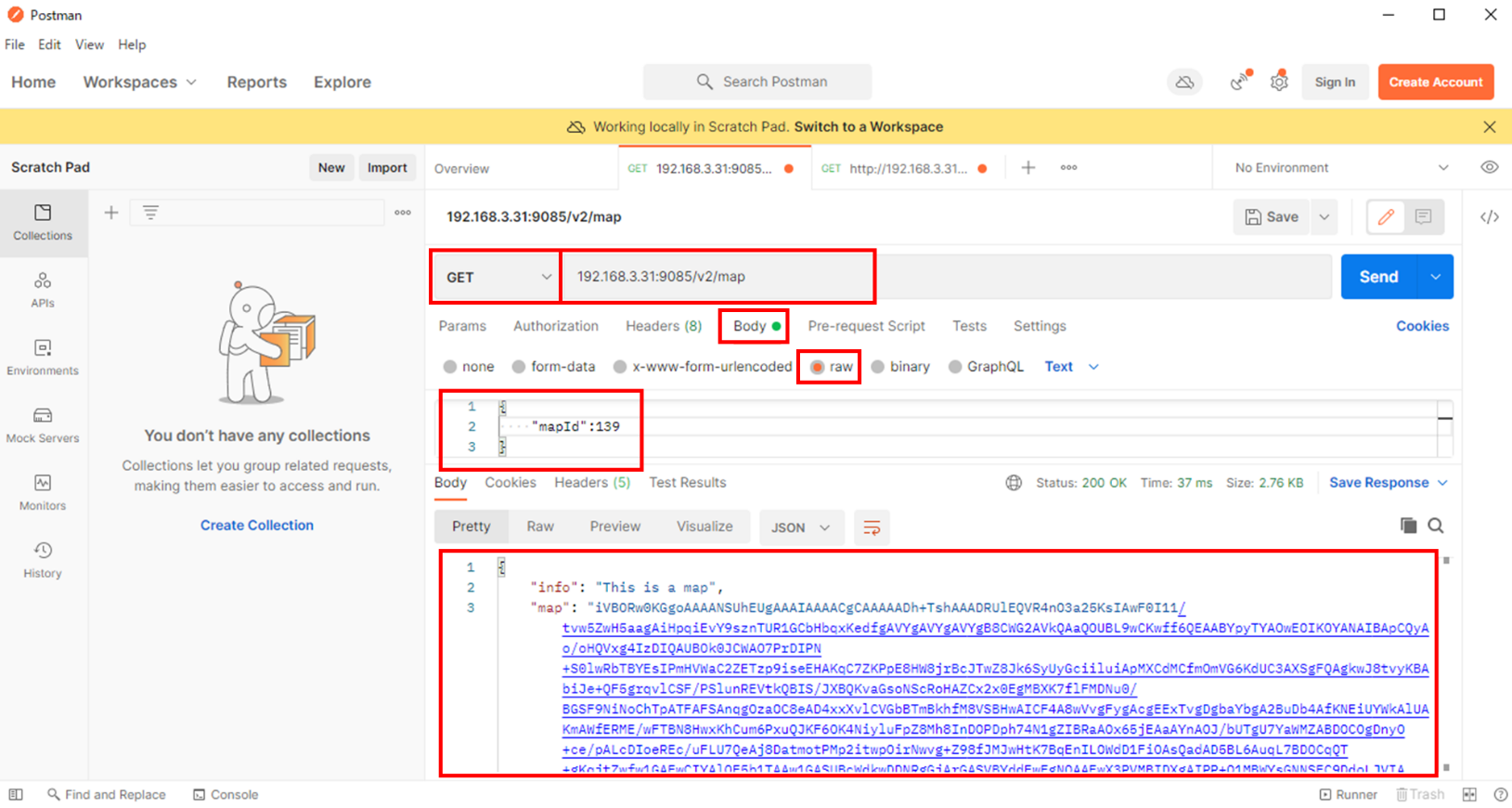
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map' #IPアドレスを入力
params = {'mapId':XXX} #mapIdを入力
res = requests.get(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('GET', 'http://192.XXX.X.XX:9085/v2/map?mapId=XXX', true); //IPアドレス, mapIdを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>NG例
request.open('GET', 'http://192.XXX.X.XX:9085/v2/map, true);
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send(JSON.stringify({mapId:XXX})); //GETメソッドでは引数をBodyにして送信できません説明
map: マップの画像データ (拡張子 png
map_edits: マップの形状編集データ (拡張子 png)
virtual_obstacles: 走行不可領域のデータ (拡張子 png)
map_w: マップ幅(単位 pixel)
map_h: マップ高さ(単位 pixel)
yaml: マップ原点情報と解像度情報を含む
iniYaml: AMR初期位置情報
yaml について
KeiganALI でマップを作成した場合⾃動で⽣成され、マップに紐付けられる。以下のようなデータとなる。
image: map.png #マップの画像データ名
resolution: 0.050000 #地図の解像度(5cm=0.05), 固定値
origin: [-8.000000, -11.200000, 0.000000] #マップの原点座標
negate: 0 #固定値 (内部仕様)
occupied_thresh: 0.65 #固定値 (内部仕様)
free_thresh: 0.196 #固定値 (内部仕様)resolution は 0.05 (単位 m) 固定。
origin は、マップ原点に対する、マップ左下のコーナー点の座標(マップ原点の定義)となる。
詳細は後半「座標指定について」を参照下さい。
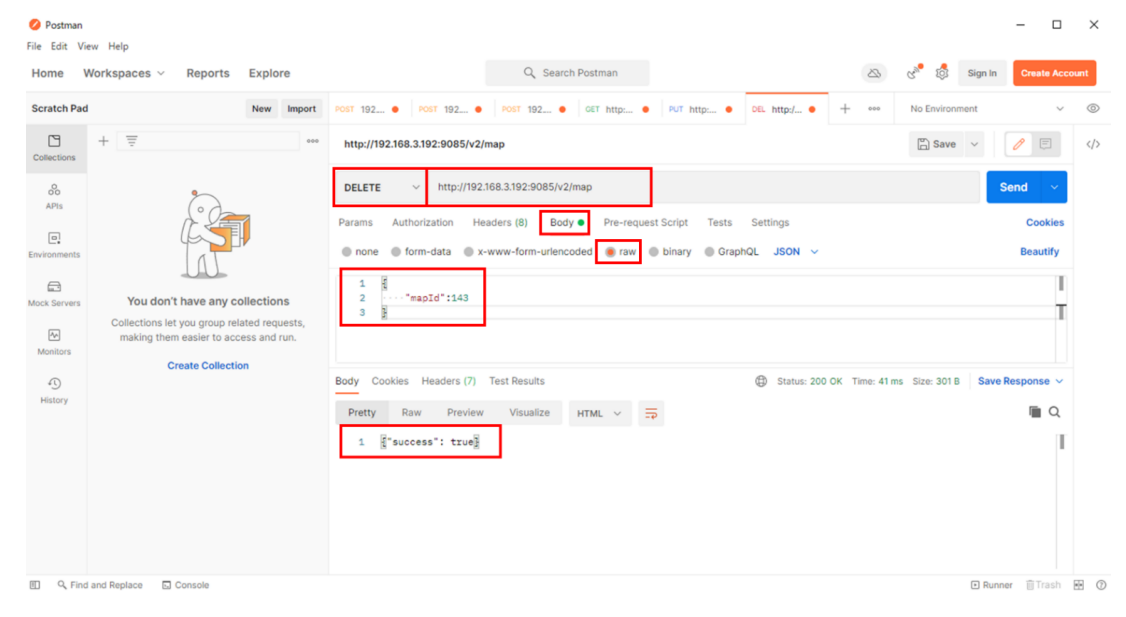
M5-1 マップの削除
| Path | Method | Function |
|---|---|---|
| /v2/map | DELETE | 指定idのマップを削除 |
Request Body
{
"mapId": <int32>
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map' #IPアドレスを入力
params = { "mapId":XXX } #mapIdを入力
res = requests.delete(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('DELETE', 'http://192.XXX.X.XX:9085/v2/map', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {'mapId':XXX }; //mapIdを入力
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
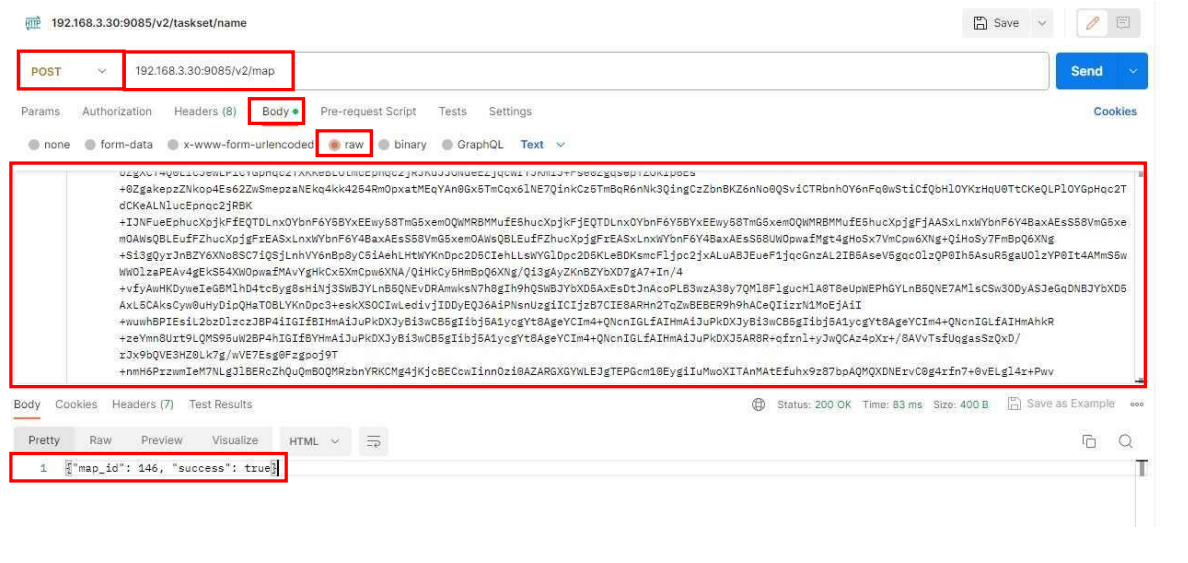
</script>M5-2 マップの追加
| Path | Method | Function |
|---|---|---|
| /v2/map | POST | マップを追加する |
Request Body
{
"map_name": <string>, // map name
"map": <string(base64)>, // map png
"map_edits": <string(base64)>, // edits png
"virtual_obstacles": <string(base64)>, // obst png
"map_yaml": <string>, // map yaml including origin and resolution
"init_yaml": <string>, // initial_pose yaml
"landmarks": [
{
"info": <string>, // landmark info reservation. Not used.
"other": {"defaultHome": <bool>}, // Default setting
"name": <string>, // landmark name
"location": {
"y": <float32>, // y, (マップ原点に対するlandmark座標)
"x": <float32>, // x, (マップ原点に対するlandmark座標)
"theta": <float32> // angle (radian) (Landmarkの⽅向)
}
}
],
"speed_limit_zones": [
{
"color": <color hex code>, // color of speed limit zone
"speed": <float32>, // setting speed of speed limit zone
"zone": [
[<float32>, <float32>], // corner1 of speed limit zone
[<float32>, <float32>], // corner2 of speed limit zone
[<float32>, <float32>], // corner3 of speed limit zone
[<float32>, <float32>] // corner4 of speed limit zone
]
}
]
}Response Body
{
"mapId": <int32>,
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map' #IPアドレスを入力
params = {
"map_name": "XXX.png", #任意のマップ名を入力
"map": "iVB0Rw0KGg~~中省略~~SuQmCC", #追加するマップデータ(png)
"map_edits": "", #追加する走行可能領域のマップデータ(png), 必要な場合のみ
"virtual_obstacles": "", #追加する走行不可領域のマップデータ(png), 必要な場合のみ
"map_yaml": "image: map.png\nresolution: 0.050000\norigin: [-6.400000, -9.600000, 0.000000]\n",
#originの値のみ変更可, 他は固定値
"init_yaml": "initial_pos_x: 0.11\ninitial_pos_y: 0.15\ninitial_pos_a: -3.00\n"
#KeiganALIの初期位置情報, 必要な場合のみ
}
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/map', true); //IPアドレスを入力
request.setRequestHeader('Content-Type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {
"map_name": "XXX.png", //任意のマップ名を入力
"map": "iVB0Rw0KGg~~中省略~~SuQmCC", //追加するマップデータ(png)
"map_edits": "", //追加��る走行可能領域のマップデータ(png), 必要な場合のみ
"virtual_obstacles": "", //追加する走行不可領域のマップデータ(png), 必要な場合のみ
"map_yaml": "image: map.png\nresolution: 0.050000\norigin: [-6.400000, -9.600000, 0.000000]\nnegate: 0\noccupied_thresh: 0.65\nfree_thresh: 0.196\n",
//originの値のみ変更可, 他は固定値
"init_yaml": "initial_pos_x: 0.11\ninitial_pos_y: 0.15\ninitial_pos_a: -3.00\n"
//KeiganALIの初期位置情報, 必要な場合のみ
};
request.send(JSON.stringify(body));
request.onload = function() {
window.alert(JSON.stringify(this.response));
};
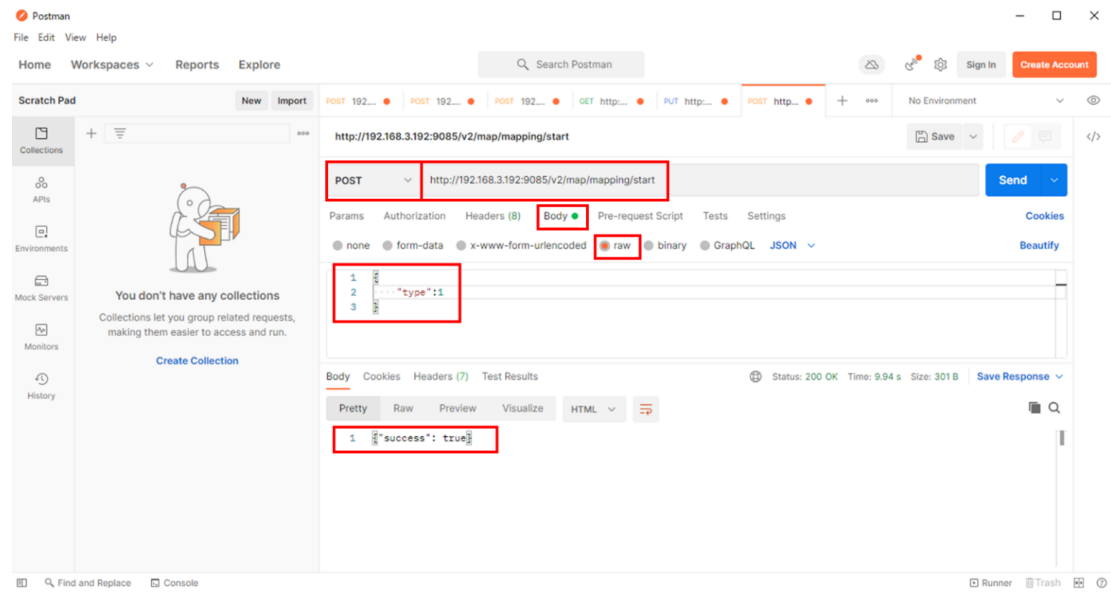
</script>M6 マップスキャンの開始、中止
| Path | Method | Function |
|---|---|---|
| /v2/map/mapping/start | POST | マップのスキャンの開始・中止 |
Request Body
{
"type": <uint32> // 1:start, 2:stop
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map/mapping/start' #IPアドレスを入力
params = {
"type":1 #マップスキャンの開始
}
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/map/mapping/start', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {
'type':1
};
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
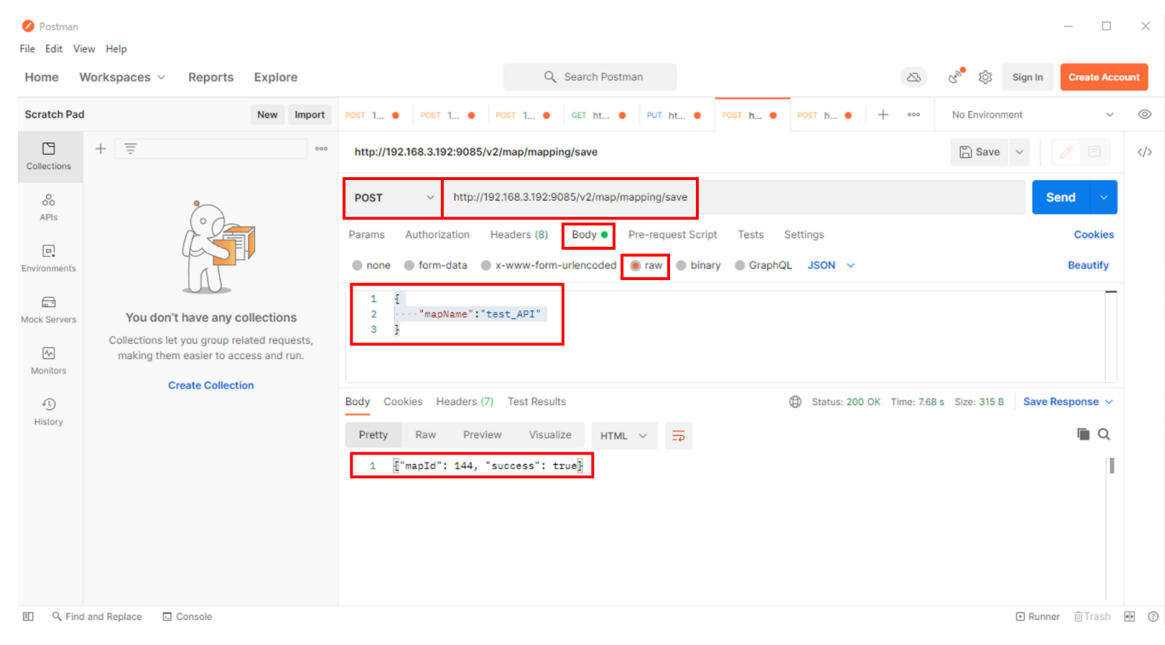
</script>M7 スキャンしたマップの保存
| Path | Method | Function |
|---|---|---|
| /v2/map/mapping/save_map | POST | スキャンしたマップの保存 |
Request Body
{
"mapName": <string> //マップ名
}Response Body
{
"success": <bool>,
"mapId": <int32>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map/mapping/save_map' #IPアドレスを入力
params = {
"mapName":"XXX" #追加したいマップ名を入力
}
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/map/mapping/save_map', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {
'mapName':"XXX" //追加したいマップ名を入力
};
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
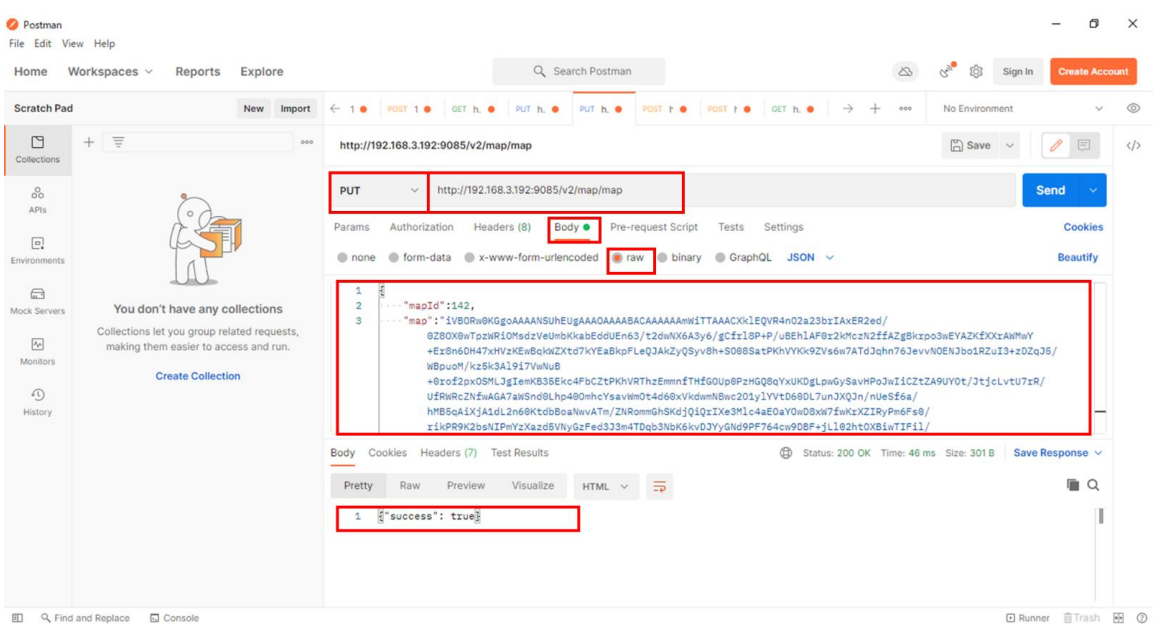
</script>M8 マップデータを変更
| Path | Method | Function |
|---|---|---|
| /v2/map/map | PUT | 指定idのマップを変更する |
Request Body
{
"mapId": <int32>, //map id
"map": <uint8[]> //map png
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map/map' #IPアドレスを入力
params = {
"mapId":XXX, #任意のmapIdを入力
"map": "iVB0Rw0KGg~~中省略~~SuQmCC" #追加するマップデータ(png)
}
res = requests.put(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('PUT', 'http://192.XXX.X.XX:9085/v2/map/map', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {
'mapId':XXX, //任意のmapIdを入力
'map':"iVB0Rw0KGg~~中省略~~SuQmCC" //追加するマップデータ(png)
};
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
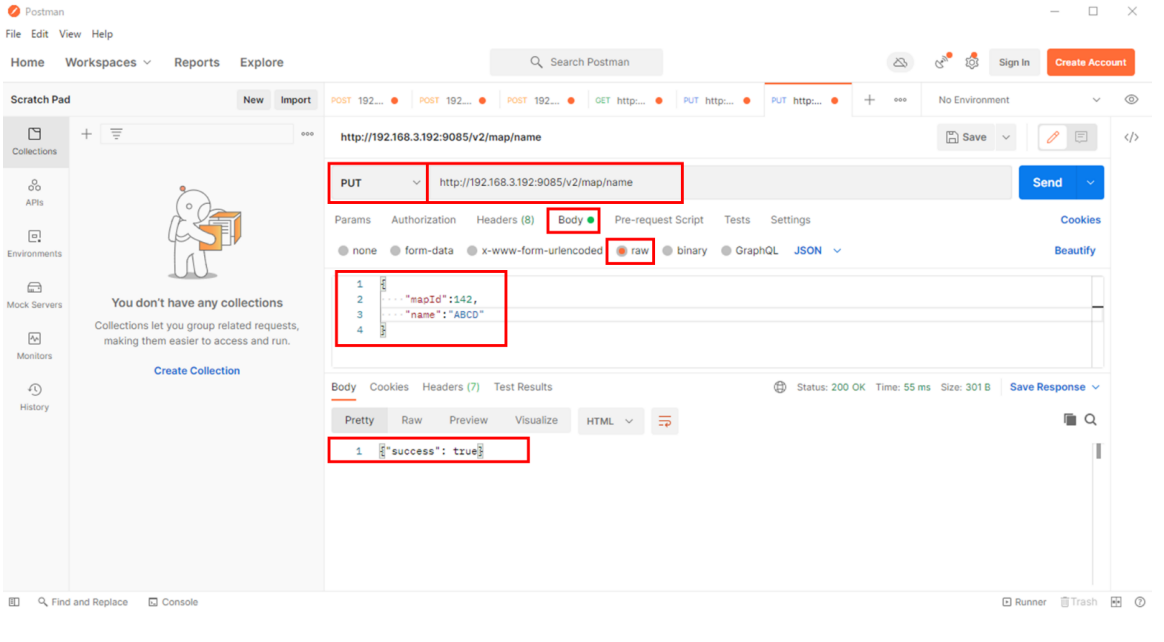
</script>M9 マップデータの名前を変更
| Path | Method | Function |
|---|---|---|
| /v2/map/name | PUT | 指定idのマップの名前を変更する |
Request Body
{
"mapId": <int32>, //map id
"name": <string> //map name
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map/name' #IPアドレスを入力
params = {
"mapId":XXX, #任意のmapIdを入力
"name":"ABCD" #変更したいマップの名前を入力
}
res = requests.put(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('PUT', 'http://192.XXX.X.XX:9085/v2/map/name', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {
'mapId':XXX, //任意のmapIdを入力
'name':"ABCD" //変更したいマップの名前を入力
};
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
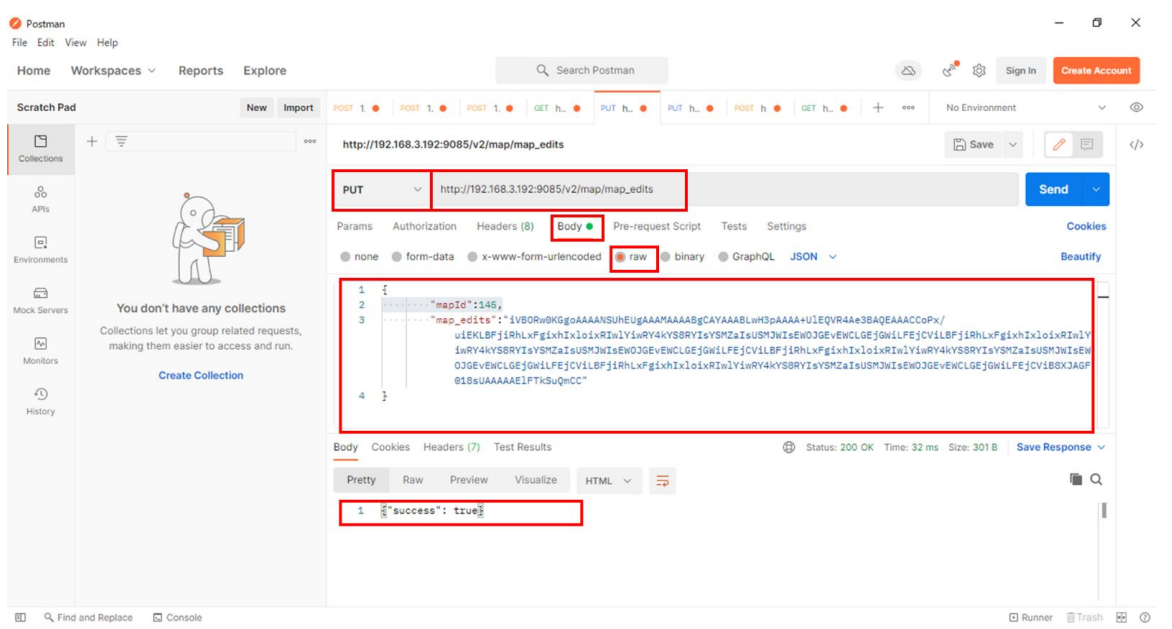
</script>M10 マップデータの走行可能領域を変更
| Path | Method | Function |
|---|---|---|
| /v2/map/map_edits | PUT | 指定idのマップデータの走行可能領域を変更 |
※「M2 マップの選択 /v2/map/select」` を送信しないと、正しくマップへ反映されません。
Request Body
{
"mapId": <int32>, //map id
"map_edits": <string(base64)> //map_edits png
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map/map_edits' #IPアドレスを入力
params = {
"mapId":XXX, #任意のmapIdを入力
"map_edits":"iVB0Rw0KGg~~中省略~~SuQmCC" #追加する走行可能領域のマップデータ(png)
}
res = requests.put(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('PUT', 'http://192.XXX.X.XX:9085/v2/map/map_edits', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {
'mapId':XXX, //任意のmapIdを入力
'map_edits':"iVB0Rw0KGg~~中省略~~SuQmCC" //追加する走行可能領域のマップデータ(png)
};
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
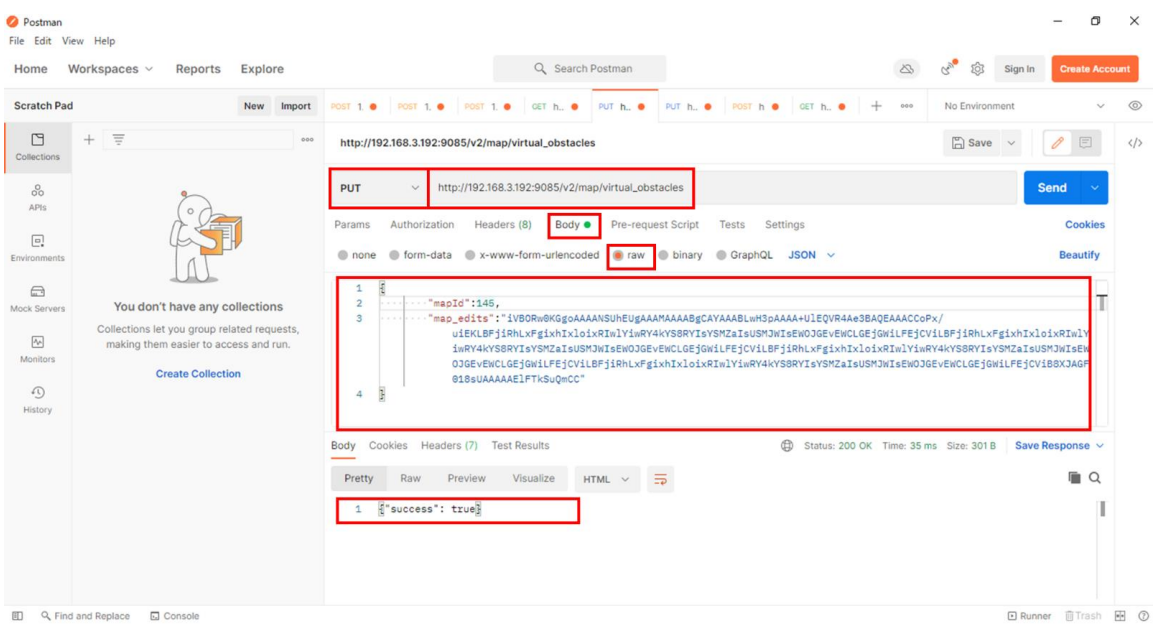
</script>M11 マップデータの走行不可領域を変更
| Path | Method | Function |
|---|---|---|
| /v2/map/virtual_obstacles | PUT | 指定idのマップデータの走行不可領域を変更 |
※「M2 マップの選択 /v2/map/select」` を送信しないと、正しくマップへ反映されません。
Request Body
{
"mapId": <int32>, //map id
"virtual_obstacles": <string(base64)> //virtual_obstacles png
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/map/virtual_obstacles' #IPアドレスを入力
params = {
"mapId":XXX, #任意のmapIdを入力
"virtual_obstacles":"iVB0Rw0KGg~~中省略~~SuQmCC" #追加する走行不可領域のマップデータ(png)
}
res = requests.put(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('PUT', 'http://192.XXX.X.XX:9085/v2/map/virtual_obstacles', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {
'mapId':XXX, //任意のmapIdを入力
'virtual_obstacles':"iVB0Rw0KGg~~中省略~~SuQmCC" //追加する走行不可領域のマップデータ(png)
};
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>STG1 KeiganALIの基本設定情報を取得
| Path | Method | Function |
|---|---|---|
| /v2/settings | GET | KeiganALIの基本情報を取得する |
Request Body: なし
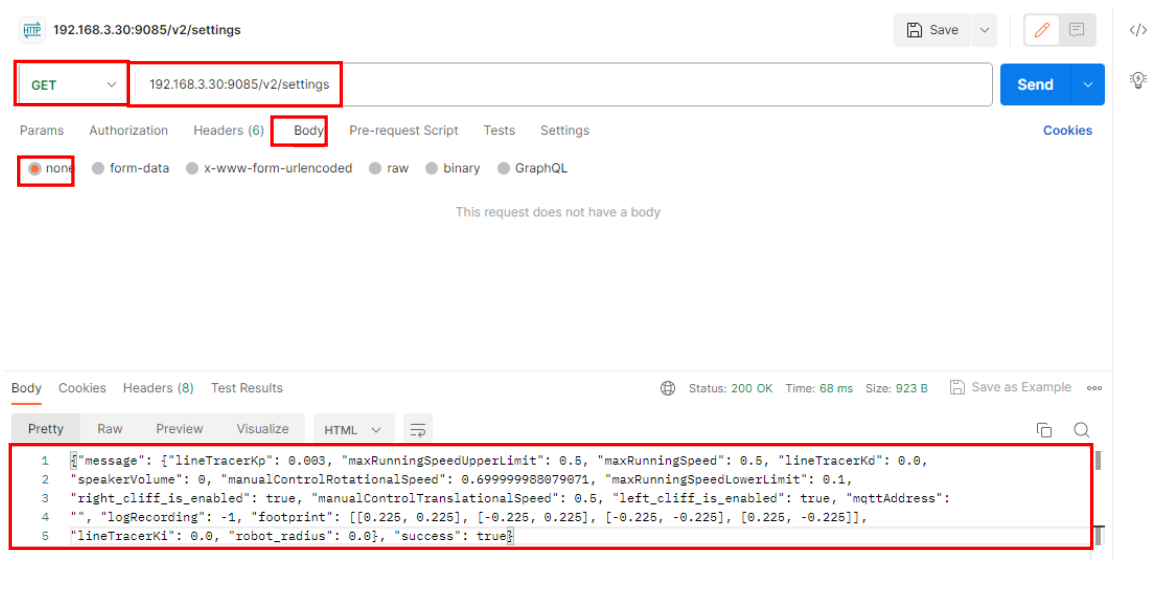
Response Body
{
"message": {
"maxRunningSpeed": <float64>,
"speakerVolume": <int32>,
"mqttAddress": <string>,
"logRecording": <int32>, // -1 or 1
"footprint": <string>,
"robot_radius": <float64>,
"left_cliff_is_enabled": <bool>, // クリフセンサ(左)を有効
"right_cliff_is_enabled": <bool>, // クリフセンサ(右)を有効
"lineTracerKd": 0.0, // ライントレースゲインKd
"lineTracerKi": 0.0, // ライントレースゲインKi
"lineTracerKp": 0.003, // ライントレースゲインKp
"manualControlRotationalSpeed": <float64>, // マニュアル操作 旋回速度
"manualControlTranslationalSpeed": <float64>, // マニュアル操作 最高速度
"maxRunningSpeedLowerLimit": <float64>, // 自動運転 最低速度
"maxRunningSpeedUpperLimit": <float64> // 自動運転 最高速度
},
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/settings' #IPアドレスを入力
res = requests.get(url)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('GET', 'http://192.XXX.X.XX:9085/v2/settings', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>STG2 KeiganALIの最高速度を変更
| Path | Method | Function |
|---|---|---|
| /v2/settings/max_speed | POST | KeiganALIの最高速度を変更する |
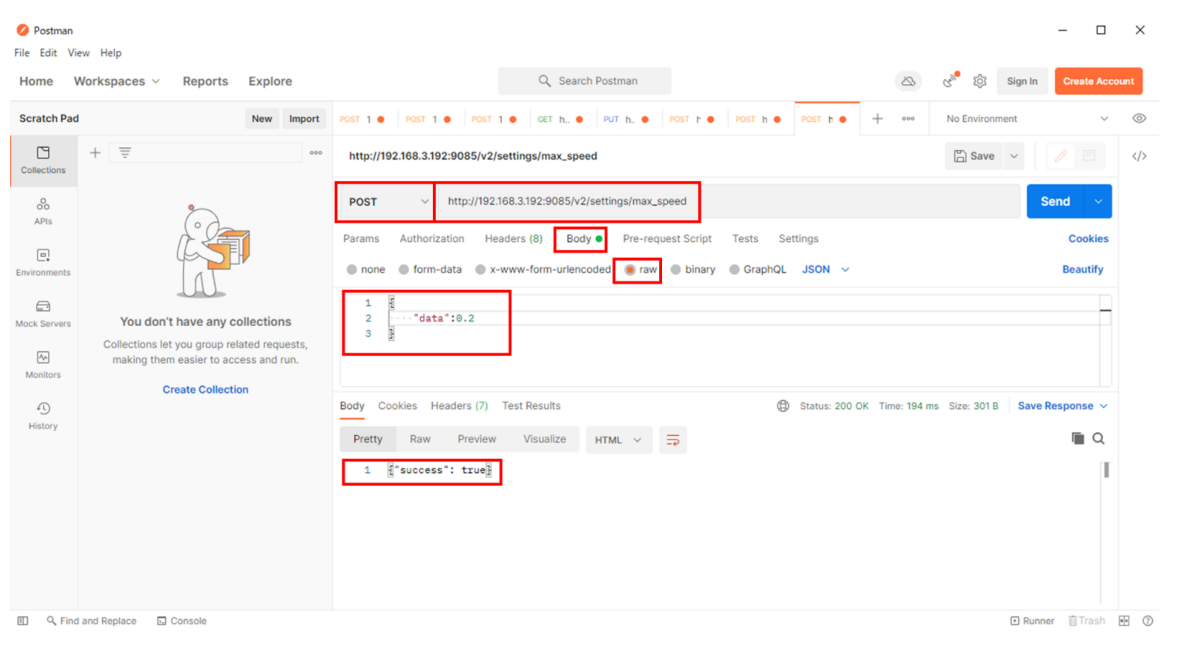
Request Body
{
"data": <float32> //max_speed: 0.5m/s
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/settings/max_speed' #IPアドレスを入力
params = {
"data":XXX, #ALIの最高速度を入力
}
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/settings/max_speed', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {
'data':XXX, //ALIの最高速度を入力
};
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>STG3 スピーカーの音量を変更
| Path | Method | Function |
|---|---|---|
| /v2/settings/speaker_volume | POST | KeiganALIのスピーカーの音量を変更する |
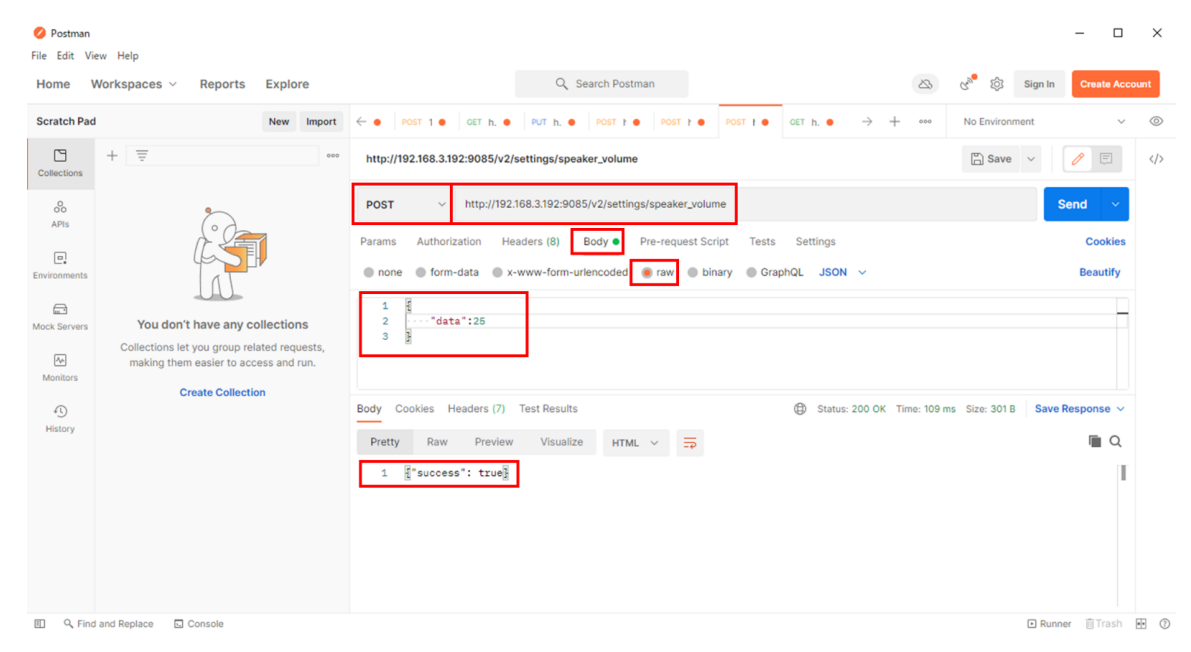
Request Body
{
"data": <int32> //0 to 100
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/settings/speaker_volume' #IPアドレスを入力
params = {
"data":XXX, #スピーカーの音量を入力
}
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/settings/speaker_volume', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {
'data':XXX, //スピーカーの音量を入力
};
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>STG4 フットプリントを設定
| Path | Method | Function |
|---|---|---|
| /v2/settings/amr_footprint | POST | KeiganALIのフットプリントの値を変更する |
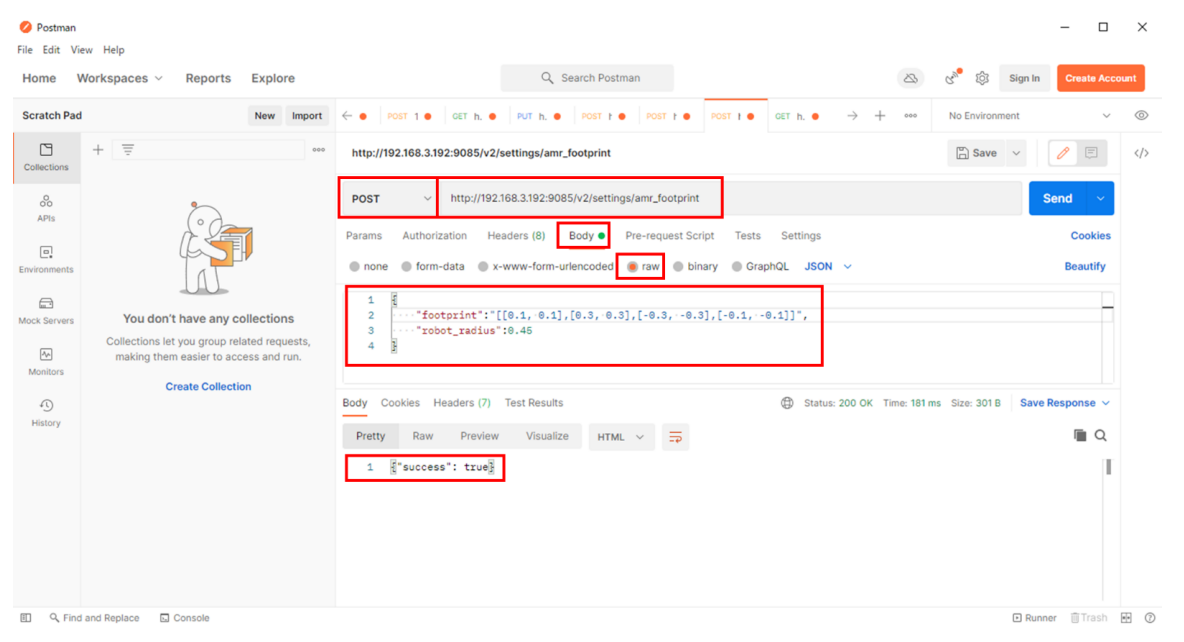
Request Body
{
"footprint": <string>
"robot_radius": <float64>
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/settings/amr_footprint' #IPアドレスを入力
params = {
"footprint":XXX, #フットプリントの値を入力
"robot_radius":0.0
}
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/settings/amr_footprint', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {
'footprint':XXX, //フットプリントの値を入力
'robot_radius':0.0
};
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
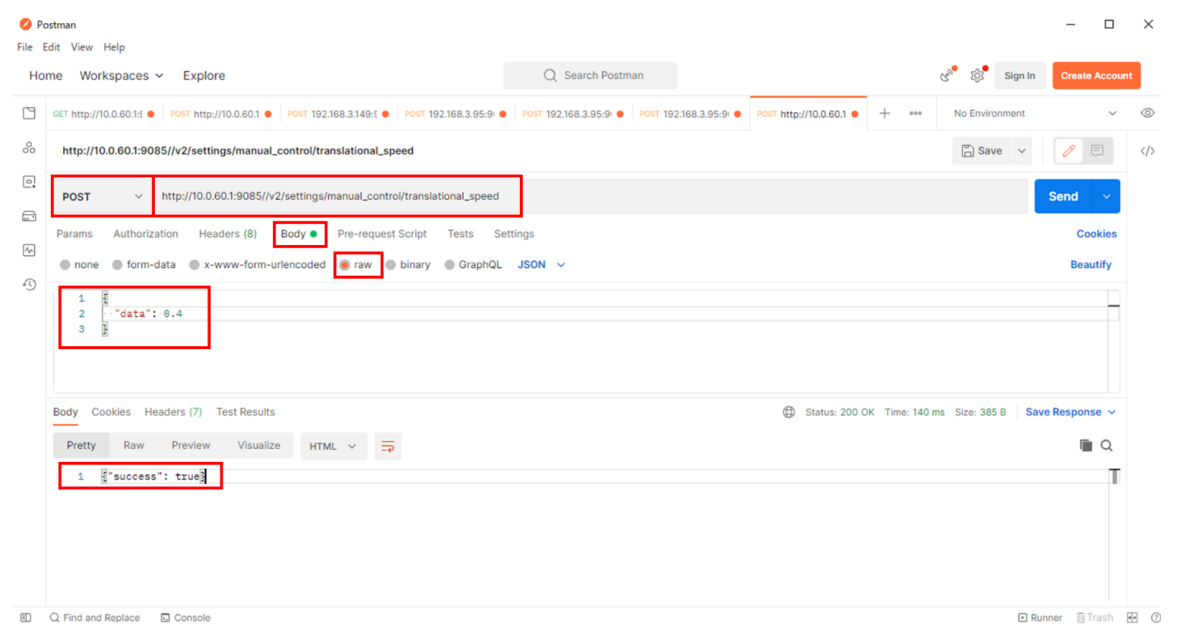
</script>STG5 JOG運転時の直進速度の変更
| Path | Method | Function |
|---|---|---|
| /v2/settings/manual_control/translational_speed | POST | JOG運転時の直進速度を変更する |
Request Body
{
"data": <float32> //設定可能範囲は0.05~0.5 [m/s]
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/settings/manual_control/translational_speed' #IPアドレスを入力
params = {
"data":XXX, #直進速度(単位:m/s)を設定
}
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/settings/manual_control/translational_speed', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {
'data':XXX, //直進速度(単位:m/s)を設定
};
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
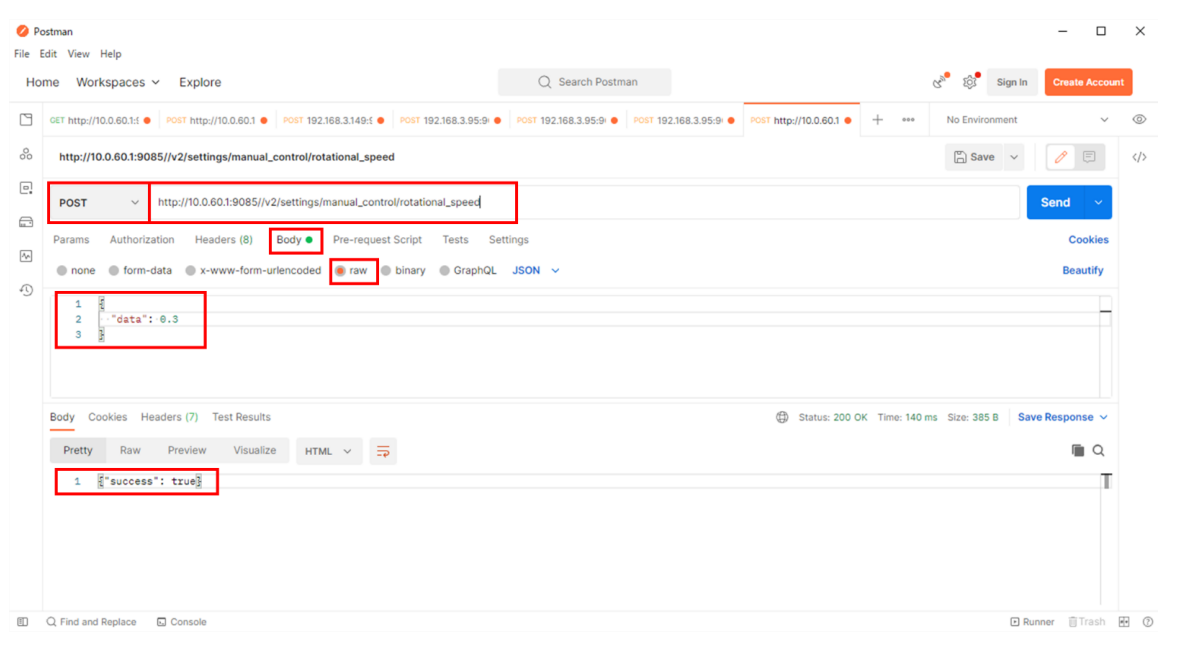
</script>STG6 JOG運転時の旋回速度の変更
| Path | Method | Function |
|---|---|---|
| /v2/settings/manual_control/rotational_speed | POST | JOG運転時の旋回速度を変更する |
Request Body
{
"data": <float32> //設定可能範囲は0.1~0.7 [rad/s]
}Response Body
{
"success": <bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/settings/manual_control/rotational_speed' #IPアドレスを入力
params = {
"data":XXX, #旋回速度(単位:rad/s)を設定
}
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/settings/manual_control/rotational_speed', true);//IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
let body = {
'data':XXX, //旋回速度(単位:rad/s)を設定
};
request.send(JSON.stringify(body));
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
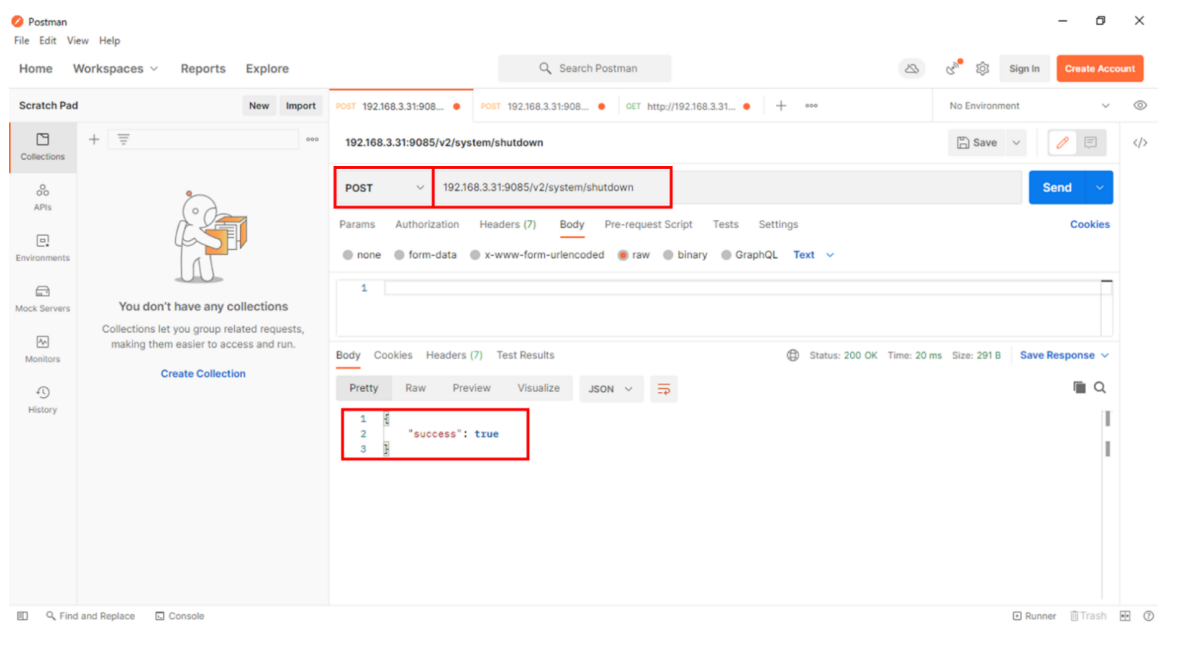
</script>S1 メインコントローラのシャットダウン
| Path | Method | Function |
|---|---|---|
| /v2/system/shutdown | POST | メインコントローラ のシャットダウンを⾏う |
Request Body: なし
Response Body
{
"success":<bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/system/shutdown' #IPアドレスを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/system/shutdown', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
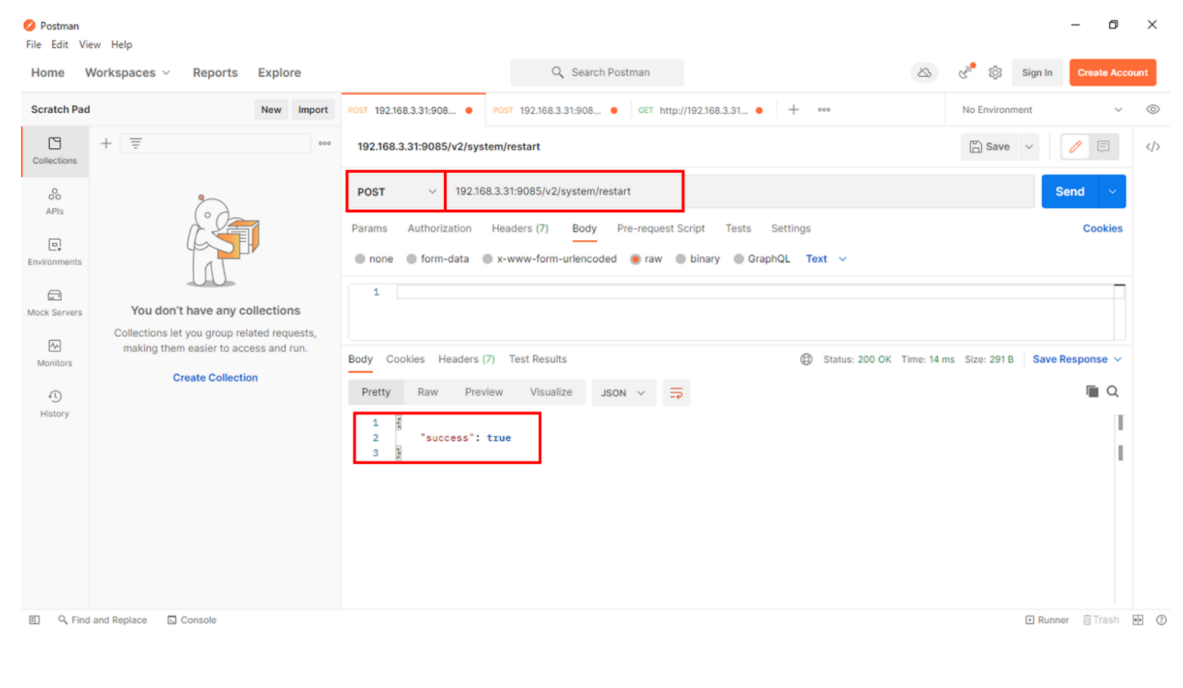
</script>S2 メインコントローラの再起動
| Path | Method | Function |
|---|---|---|
| /v2/system/restart | POST | メインコントローラ の再起動を⾏う |
Request Body: なし
Response Body
{
"success":<bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/system/restart' #IPアドレスを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/system/restart', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>S3 ロボットコントローラの再起動
| Path | Method | Function |
|---|---|---|
| /v2/system/controller/reboot | POST | ロボットコントローラ の再起動を⾏う |
Request Body: なし
Response Body
{
"success":<bool>
}APIプラットフォーム(例:Postman)

参考コード例 Python
import requests #「requests」ライブラリのインストールが必要です
import json
url = 'http://192.XXX.X.XX:9085/v2/system/controller/reboot' #IPアドレスを入力
res = requests.post(url, json=params)
data = json.loads(res.text)
print(data)参考コード例 Javascript
<script>
let request = new XMLHttpRequest();
request.open('POST', 'http://192.XXX.X.XX:9085/v2/system/controller/reboot', true); //IPアドレスを入力
request.setRequestHeader('content-type', 'application/json;charset=UTF-8');
request.responseType = 'json';
request.send();
request.onload = function() {
window.alert( JSON.stringify( this.response ) );
};
</script>cmdsについて
cmds の配列内には、cmd (タスク) を格納する。
cmd 内で タスクの種類は cmdType で定義する。
タスクは上から順番に実⾏される。
cmds の例
cmd Type 100 の例を以下に示す。
{
"arg":{
"ignoreTheta": false,
"passingPoint": false,
"theta": -0.01285116881368381,
"y": 0.42400127009455757,
"x": -0.4271011599274086,
"name": ""
},
"cmdType": 100
}cmdType の定義は次項参照。
cmdType の定義
MoveToPosition の座標指定について、詳細は後半 「座標指定について」 を参照下さい。
| Cmd Type | Name |
|---|---|
| 10 | Wait For Time |
| 20 | Pause taskset execution |
| 100 | Move To Postion 座標移動 |
| 110 | Follow path 経路移動 |
| 200 | LineTracer ライントレーサ |
| 300 | Wait For GPIO Input GPIO入力待機 |
| 310 | Write GPIO Output GPIO出力書込 |
| 400 | Turn In Place 回転 |
| 410 | Move Straight 直進 |
| 500 | Play Sound サウンド再生 |
| 600 | Enable Power Output 電源出⼒ |
| 610 | Set Footprint フットプリント変更 |
| 620 | Set OBS Sensor State 障害物センサ切替 |
| 630 | Set Max Speed 最⼤速度変更 |
タスクセットの実行が完了して 「Idle」 状態となったとき、フットプリントは元の設定値に戻ります。
cmd 10: 一定時間待機
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds":[{
"arg":{
"time":<unit> //Wait times in ms
},
"cmdType":10
}]
}コードを表示するためにクリックしてください
{
"cmds":[{
"arg":{
"time":3000
},
"cmdType":10
}]
}cmd 20: タスクセットの一時停止
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds":[{
"arg":{},
"cmdType":20
}]
}コードを表示するためにクリックしてください
{
"cmds":[{
"arg":{},
"cmdType":20
}]
}cmd 100: 座標移動
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdTpe": 100,
"arg": {
"disableReplanning": "<bool>", //if true, AMR will not replan the route.
"disableStartAnnouncement": "<bool>",
// if true, AMR will not announce at start.
"disableStopAnnouncement": "<bool>",
// if true, AMR will not announce at end of task.
"enableObstacleAvoidance": "<bool>",
// if true, AMR will stop at an obstacle.
"enableRerouteRecovery": "<bool>", //if true, AMR will reroute.
"ignoreTheta": "<bool>", // if true, the direction (angle) isn’t considered.
"mode": "<uint32>", // modes: 0 normal, 1 no rerouting
"name": "<string>", // name of operation
"obstacleTimeout": "<float64>",
"passingPoint": "<bool>",
//if true, AMR will pass the point without stopping
"pathWidth": "<float64>", //Avoid obstacles in a range of [m] in diameter.
"theta": "<float32>", //Machine angle (radian)
"type": 0,
"x": "<float32>", //Relative pos on MAP.ros_native_x
"y": "<float32>" //Relative pos on MAP.ros_native_y
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 100,
"arg": {
"disableReplanning": false,
"disableStartAnnouncement": false,
"disableStopAnnouncement": false,
"enableObstacleAvoidance": true,
"enableRerouteRecovery": false,
"ignoreTheta": true,
"mode": 1,
"name": "",
"obstacleTimeout": 0,
"passingPoint": false,
"pathWidth": 2,
"theta": 0.2104844733192039,
"type": 0,
"x": -2.4687551467702415,
"y": 0.11556883023304287
}
}
]
}cmd 110: 経路移動
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 110,
"arg": {
"disableStartAnnouncement": "<bool>",
"disableStopAnnouncement": "<bool>",
"enableObstacleAvoidance": "<bool>",
"ignoreTheta": "<bool>",
// if true, the direction (angle) isn’t considered.
"path": [
{
"x": "<float64>",
"y": "<float64>"
},
// Additional points can be added here
{
"x": "<float64>",
"y": "<float64>"
}
],
"width": "<float64>",
// Avoid obstacles in a range of [m] in diameter.
"theta": "<float64>",
"passingPoint": "<bool>"
// if true, AMR will pass the point without stopping
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 110,
"arg": {
"disableStartAnnouncement": true,
"disableStopAnnouncement": true,
"enableObstacleAvoidance": true,
"ignoreTheta": true,
"path": [
{
"x": 3.947,
"y": 0.134
},
{
"x": 5.126,
"y": 0.320
}
],
"width": 1.0,
"theta": 1.343,
"passingPoint": false
}
}
]
}cmd 200: ライントレーサ
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 200,
"arg": {
"distance": "<float64>", // only available in mode:2, unit:[m]
"disableStartAnnouncement": "<bool>",
"marker_size": "<float64>", // Reserve
"mode": "<int>", // 0:STOP_INTERSECTION, 2:STOP_DISTANCE
"marker_distance": "<float64>", // Reserve
"speed": "<float64>", // line trace speed
"marker_id": "<int>"
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 200,
"arg": {
"distance": 1.0,
"disableStartAnnouncement": true,
"marker_size": 0.05,
"mode": 2,
"marker_distance": 0.3,
"speed": 0.25,
"marker_id": 1
}
}
]
}cmd 300: GPIO入力待機
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 300,
"arg": {
"pin": "<int>", // Pin number {101: IN1, 102: IN2}
"action": "<int>",
// {1: LOW->HIGH, 2: HIGH->LOW, 3: TOGGLE, 4: HIGH, 5: LOW} - action of signal
"timeout": "<float32>"
// Timeout in seconds to go to error "110". A value of 0 waits indefinitely.
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 300,
"arg": {
"pin": 101,
"action": 2,
"timeout": 2000
}
}
]
}cmd 310: GPIO出力書込
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 310,
"arg": {
"pin": "<int>", // Pin number {201: OUT1, 202: OUT2}
"action": "<int>" // {1: HIGH, 2: LOW, 3: TOGGLE} - action of signal
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 310,
"arg": {
"pin": 201,
"action": 2
}
}
]
}cmd 400: 回転
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 400,
"arg": {
"angle": "<float32>", // degrees
"velocity": "<float32>",// degrees/sec
"direction": "<int>" // {0: clockwise, 1: counterclockwise}
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 400,
"arg": {
"angle": 90,
"velocity": 30,
"direction": 0
}
}
]
}cmd 410: 直進
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 410,
"arg": {
"direction": "<int>", // {0: FORWARD, 1: BACKWARD} - direction to move
"distance": "<float32>", // meters to move
"velocity": "<float32>" // meters per second
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 410,
"arg": {
"direction": 0,
"distance": 1,
"velocity": 0.3
}
}
]
}cmd 500: サウンド再生
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 500,
"arg": {
"track": "<int32>",
// track number choose from menu, -1 for stopping ping sound
"loop": "<bool>" // if true, play sound continuously on repeat
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 500,
"arg": {
"track": 1,
"loop": false
}
}
]
}cmd 600: 電源出⼒
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 600,
"arg": {
"enable_5V": "<bool>", // enable/disable 5 V output via relay
"enable_24V": "<bool>" // enable/disable 24 V output via relay
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 600,
"arg": {
"enable_5V": true,
"enable_24V": true
}
}
]
}cmd 610: フットプリント変更
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 610,
"arg": {
"footprint": "<string>",
//list of 2d points to make footprint
"robot_radius": 0.0
//robot_radius is always 0.
//Only used if footprint is empty.
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 610,
"arg": {
"footprint": "[[0.3,0.3],[0.3,-0.3],
[-0.3,-0.3],[-0.3,0.3]]",
"robot_radius": 0.0
}
}
]
}cmd 620: 障害物センサ切替
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 620,
"arg": {
"enable_cliff_center": true,
"enable_cliff_left": true,
"enable_cliff_right": true,
"enable_front_center": true,
"enable_front_left": true,
"enable_front_right": true,
"enable_left": true,
"enable_right": true
//if true, obstacle sensors detection should be enabled.
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 620,
"arg": {
"enable_cliff_center": true,
"enable_cliff_left": <bool>,
"enable_cliff_right": <bool>,
"enable_front_center": <bool>,
"enable_front_left": <bool>,
"enable_front_right": <bool>,
"enable_left": <bool>,
"enable_right": <bool>
}
}
]
}cmd 630: 最⼤速度変更
Data Scheme:
コードを表示するためにクリックしてください
{
"cmds": [
{
"cmdType": 630,
"arg": {
"max_speed": "<float32>" //maximum forward velocity,
//must be equal or less than 0.5 [m/s]
}
}
]
}コードを表示するためにクリックしてください
{
"cmds": [
{
"arg": {
"max_speed": 0.3
},
"cmdType": 630
}
]
}マップ座標指定
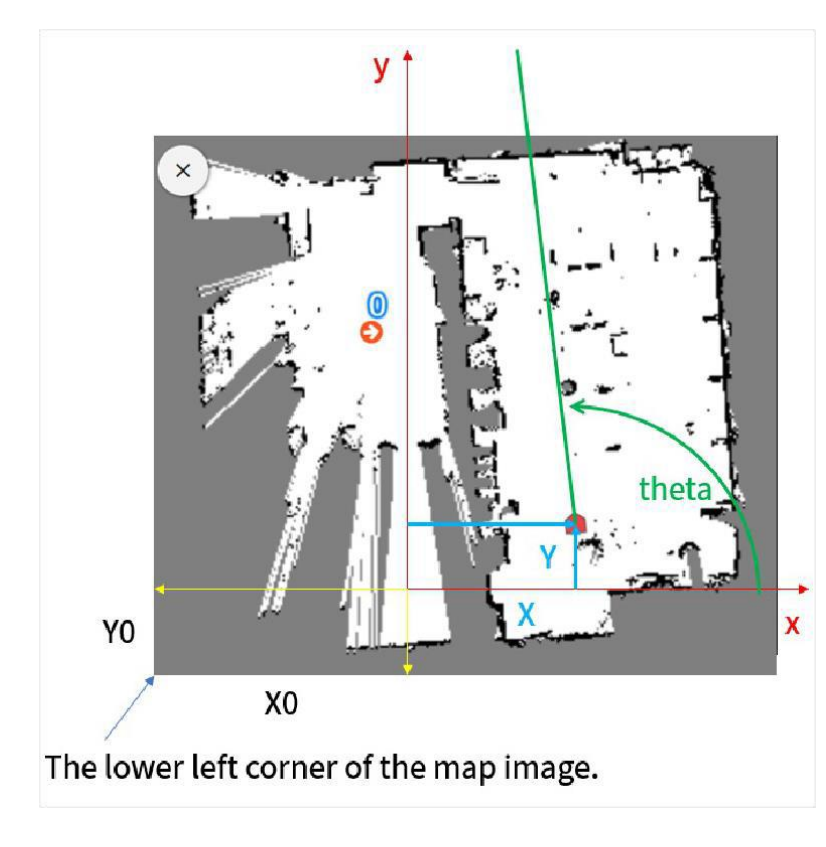
マップ原点 (Origin)
先ず、マップ原点 origin の定義が必要となる。KeiganALI でマップを作成した場合には、マップ原点は⾃動的に設定される。マップ原点は、M4 /map API で取得できる response 内の、yaml 情報に格納される。
origin の, x, y は、下図におけるそれぞれ X0, Y0 となる。 (基本的にマイナスまたは0の値)

AMRの位置指定
このとき、AMRの位置はマップ原点に対する位置 (x, y) = (X, Y) として指定できる。
AMRの向きは、θ(theta)で指定され、x軸からの⾓度で定義できる。
θの範囲は、-π 〜 +π (-180°〜 +180°)となる。
MoveToPosition 等の命令では、AMRの⽬標位置 x, y 及び向き θ を指定する必要がある。
MQTT API /status で取得できる location も同様となる。